Bienvenidos a maxwell.fyi
For Your Information
Mi nombre es Max Starkenburg. Soy un profesional web de los EEUU actualmente viviendo en Bremerton, Washington Houston, Texas Rancagua, Chile la Ciudad de México Washington, DC.
Mi trabajo se ha enfocado en manejar HTML, CSS, JavaScript y editores de gráficos para crear interfaces estéticas e intuitivas para sitios web de gran y pequeña escala. Acá puede ver algunos ejemplos de mis trabajos anteriores.
Si bien mi experiencia académica se ha cimentado en el estudio de la arquitectura, toda mi trayectoria profesional, incluyendo trabajos veraniegos desde 1999, ha tenido a la creación de interfaces web como enfoque. Vea más detalles en mi currículum.
Aprenda más sobre cómo hice este sitio web en el colofón.
Dónde encontrarme
Otros lugares donde me encuentro en línea:
No dude en comunicarse conmigo usando este formulario o simplemente escribiéndome a max@maxwell.fyi.
Ejemplos de trabajo

La Universidad George Washington: construcción y diseño originales de sitios web
En mi trabajo más reciente, he formado parte del equipo que creó y diseñó o rediseñó varios sitios web hechos en Drupal para la división de Bibliotecas e Innovación Académcia de la Universidad George Washington. Estos muestran algunos ejemplos de mi trabajo en GW.
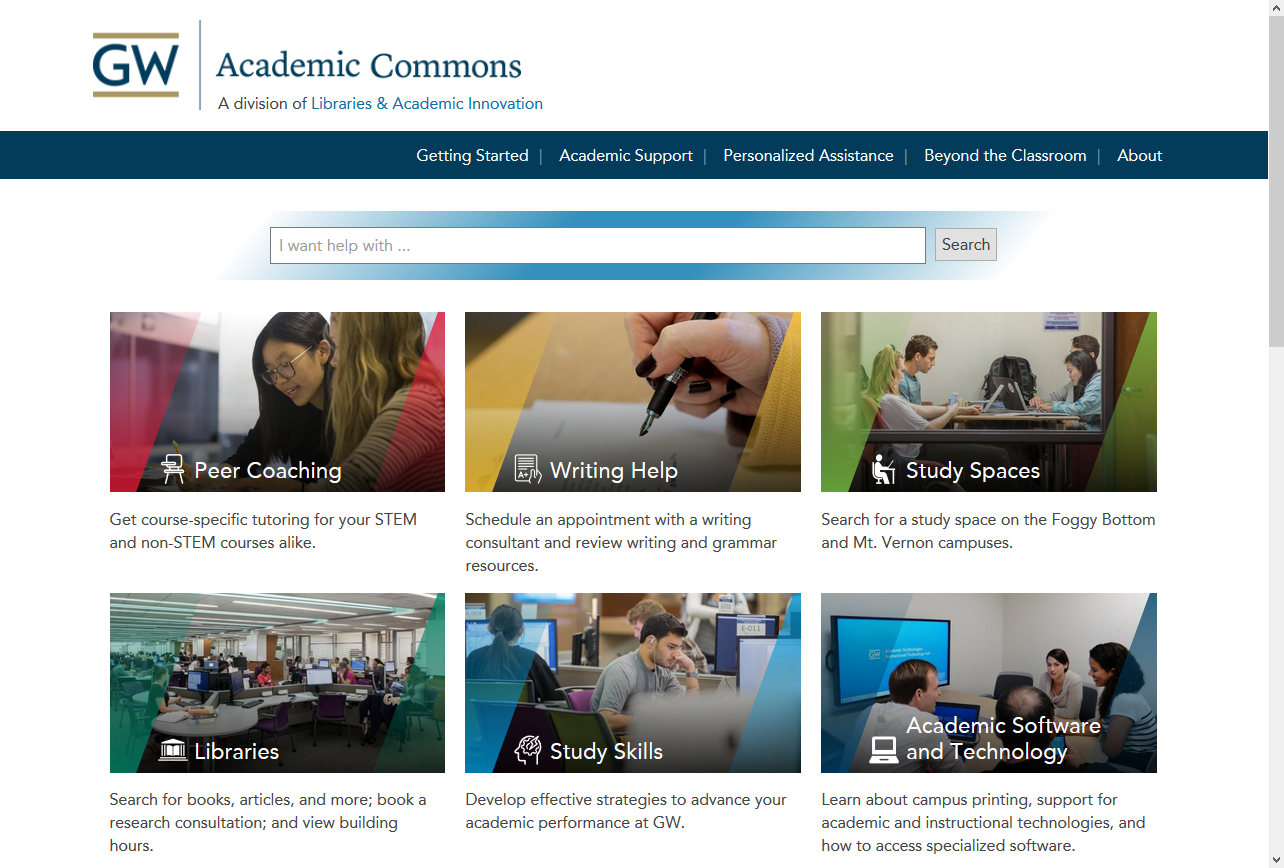
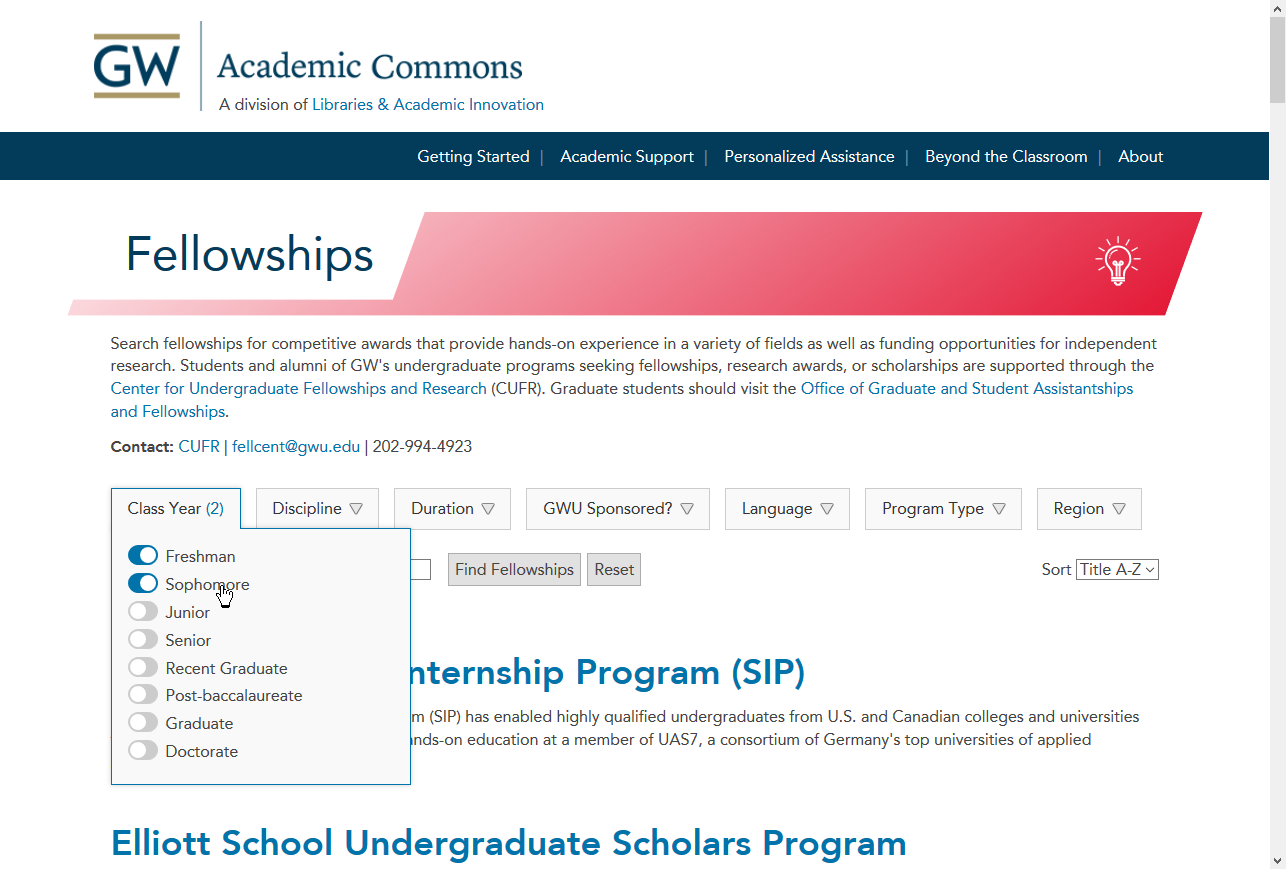
Academic Commons
Respondiendo a la necesidad de proveer un núcleo que conectara a estudiantes a la variedad de servicios y recursos académicos que les son diponibles pero que parecen desconectados, se creó el Común Académico (Academic Commons).
Para ayudar a construir su presencia en la red, yo:
- maqueté varias posibilidades para su diseño
- escribí código a medida para el theme (tema) en Drupal 8 (incluyendo hojas de estilo en Sass, funciones para la interfaz en JavaScript, plantillas en Twig y hooks de Drupal en PHP para crear la apariencia y el comportamiento pedidos)
- creé un módulo de Drupal original para apoyar los requisitos de la interfaz de administración
- investigué, instalé y configuré módulos contribuidos de Drupal 8 para necesidades de la interfaz y la edición de contenido
- configuré Taxonomies (Taxonomías), Content Types (Tipos de Contenido), y Views (Vistas) para facilitar mantenimiento del sitio en el futuro
- realicé múltiples pruebas de calidad y ayudé con depuración de errores


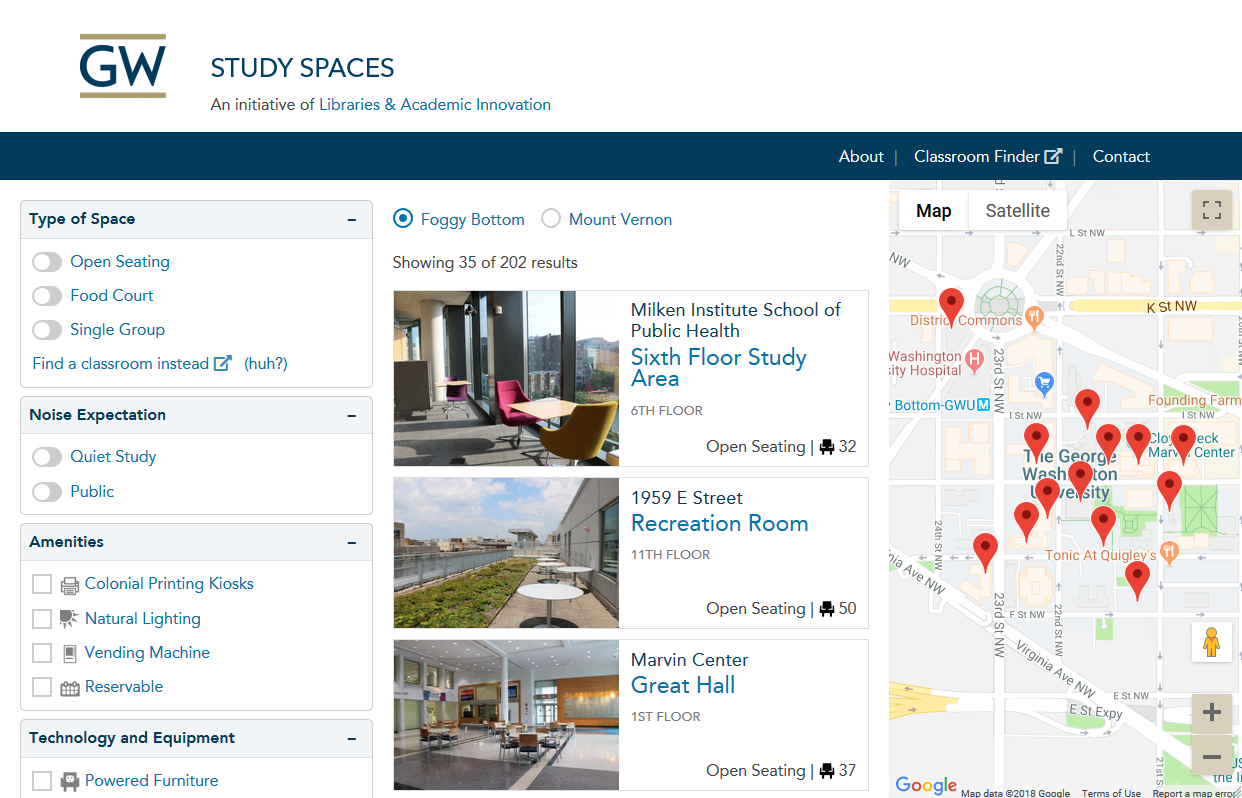
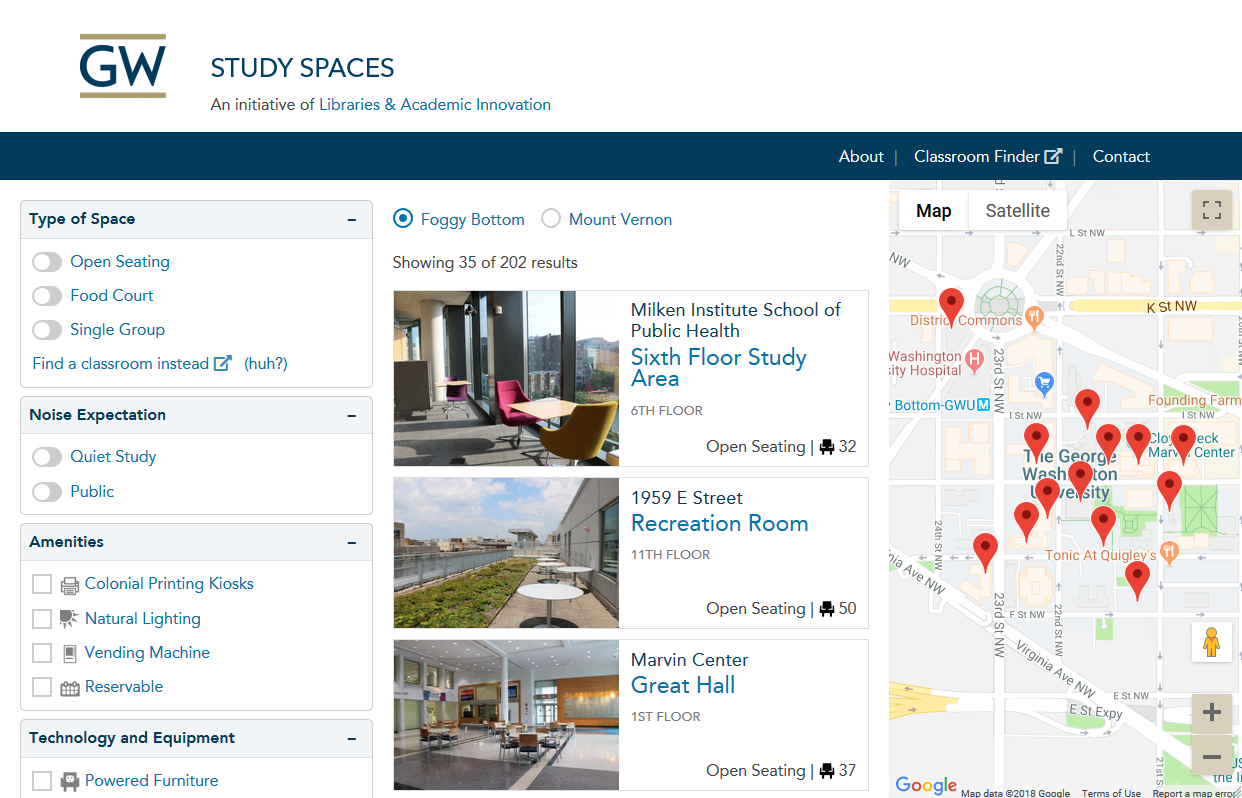
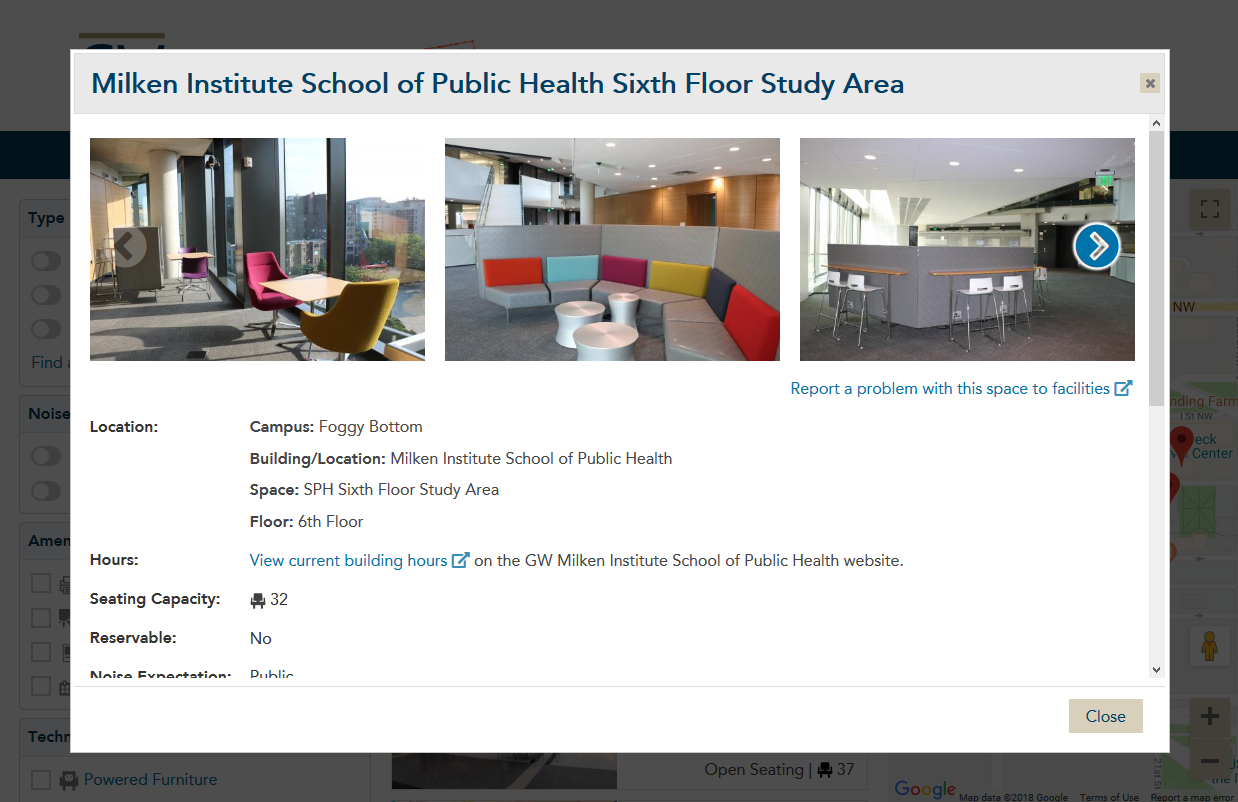
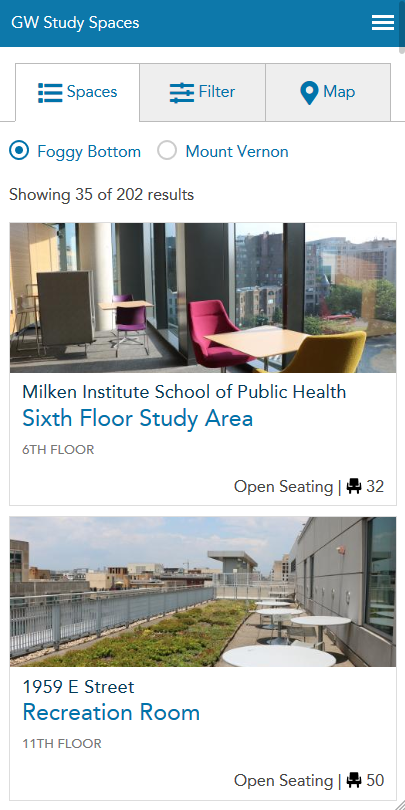
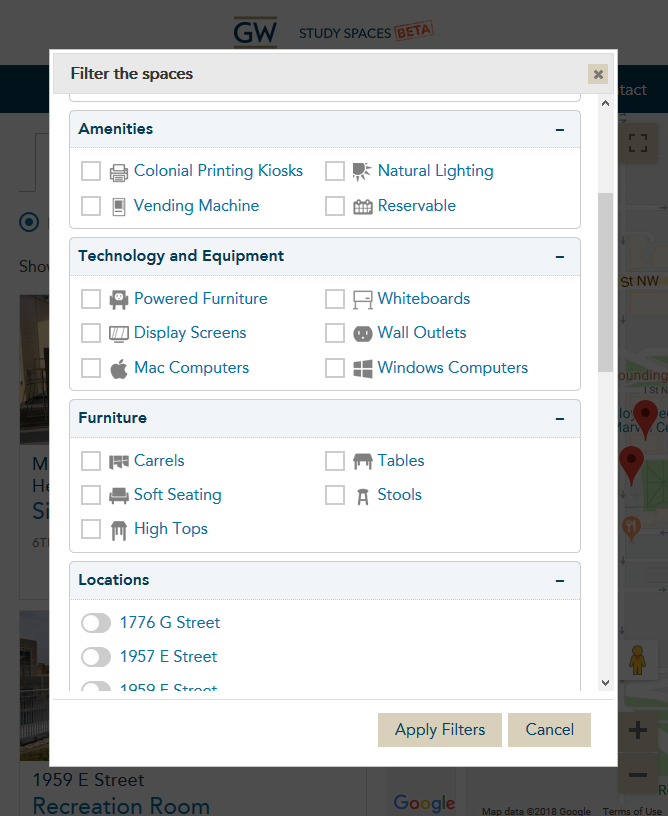
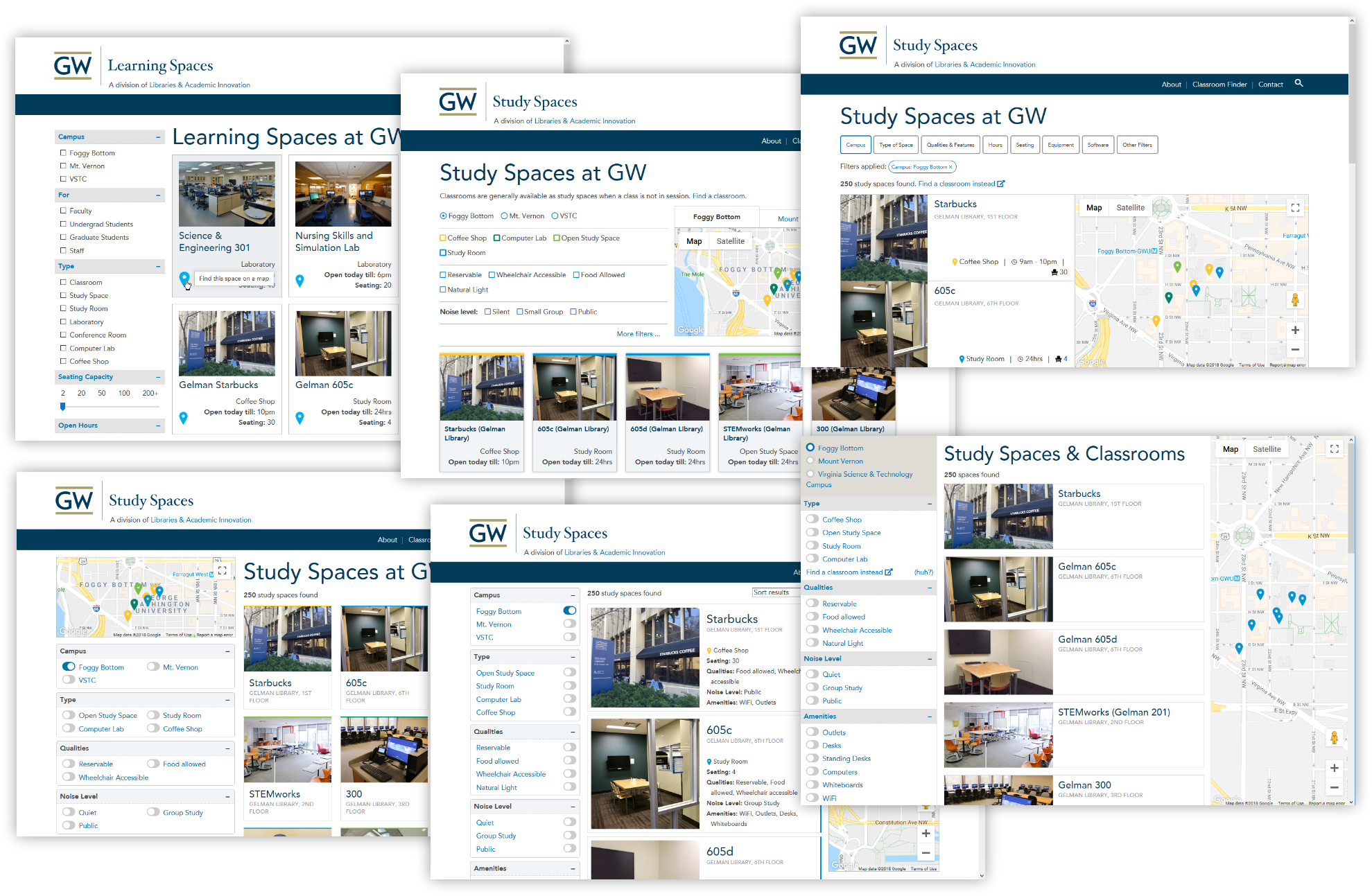
Buscador de espacios para estudiar
Facilitando a los estudiantes la búsqueda de espacios para estudiar por todo los recintos de GW, nuestra división construyó este sitio web, usándolo como oportunidad para que empezaramos a usar Drupal 8.
Dada la complejidad de funciones, datos, interactividad y otras variables involucradas, fui proactivo desde el principio en reunir listas de requisitos y de cosas deseadas e ideales de una variedad de involucrados dispares, incluyendo a estudiantes, desarrolladores, editores del contenido y directores. Mis esfuerzos fueron el trabajo de base de la especificación de requisitos, la planificación del alcance de los sprints, el diseño y mantenibilidad de la base de datos, y el diseño de la interfaz, notablemente reduciendo la cantidad de "sorpresas" que de otra forma hubieran plagado su implementación y hubieran demorado los plazos de entrega....


... Además de dirigir el diseño visual, yo:
- creé maquetas funcionales (algunas de la cuales se ven a la derecha) para conducir pruebas de usabilidad de diferentes aspectos (tanto micro como macro) de la interfaz con estudiantes y otros interesdados
- diseñé y escribí el código para que la interfaz se viera bien en una variedad de tamaños responsivos
- creé íconos originales para facilitar uso de los filtros
- incorporé y hice cambios a algunas bibliotecas de JavaScript para funciones como cuadros de diálogo, carrusel de fotos, y galería de fotos
- usé la API de Google Maps para hacer modificaciones necesarias
- tomé contacto con AngularJS y PHP para corregir errores
- aseguré que la accesibilidad fuera escrita en el código



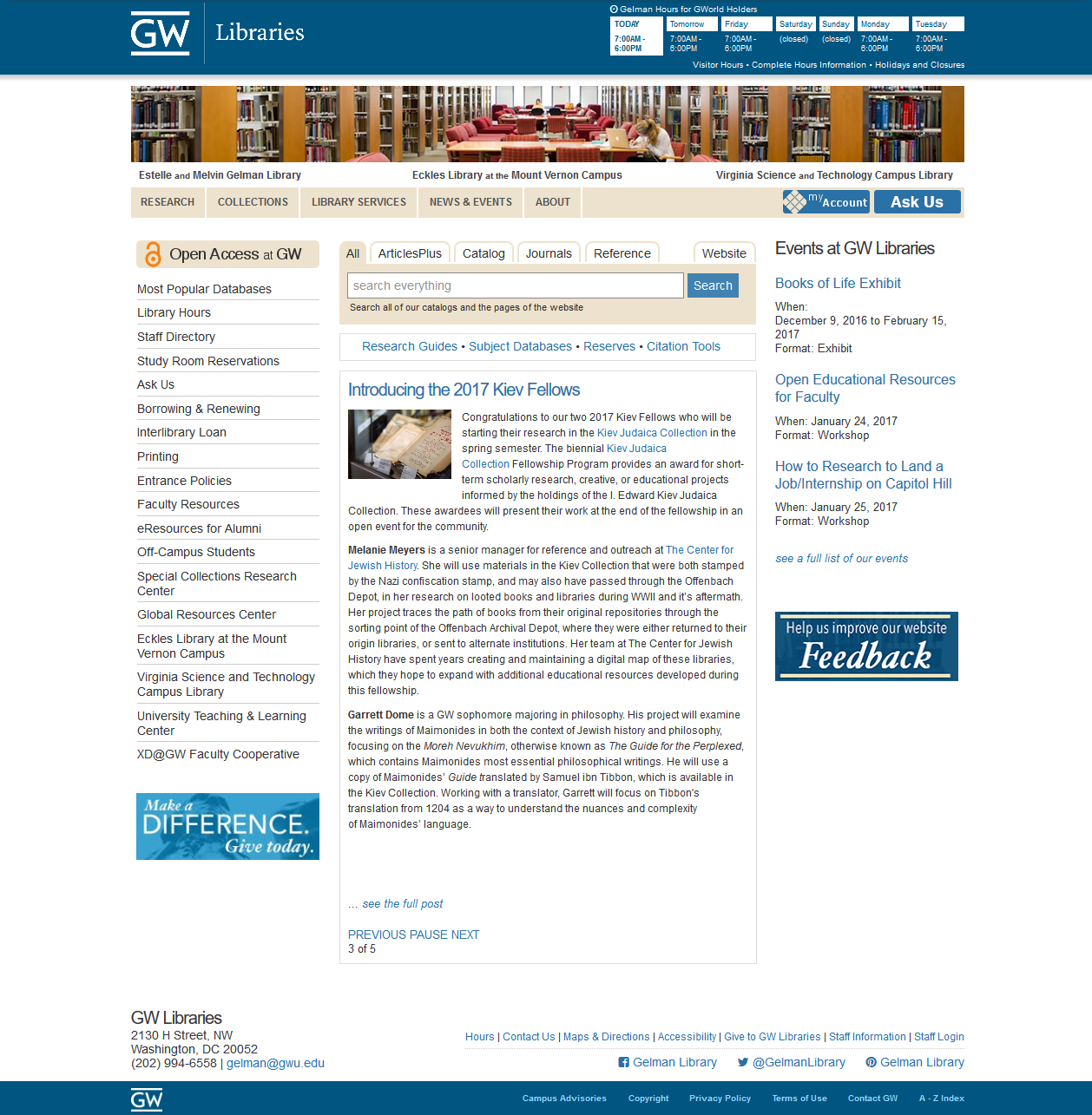
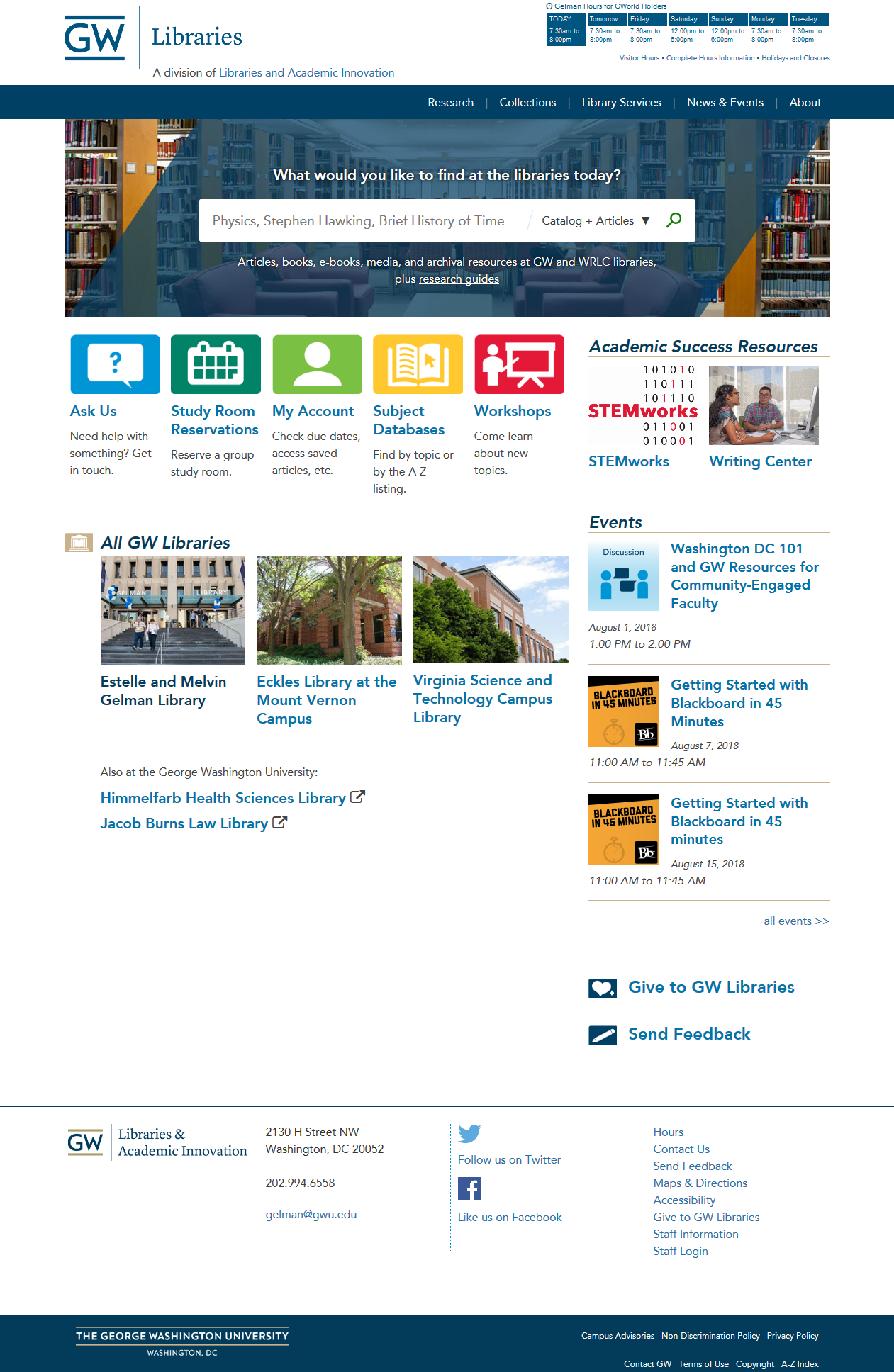
Modernización del sitio de web de las bibliotecas
Además de escribir CSS y JavaScript para actualizar el sitio (hecho en Drupal 7) de acuerdo con el aspecto más moderno y limpio de la universidad, diseñé y creé nuevos componentes para deshacer el diseño sobrecargado de texto del viejo sitio (visto a la izquierda) y volver el enfoque y la facilidad de navegación a nuestros servicios más importantes y buscados a través de elementos de diseño que resultaron más exitosos en las pruebas de usabilidad que condujimos.
El nuevo diseño ha incrementado el número de nuevas búsquedas del catálogo.



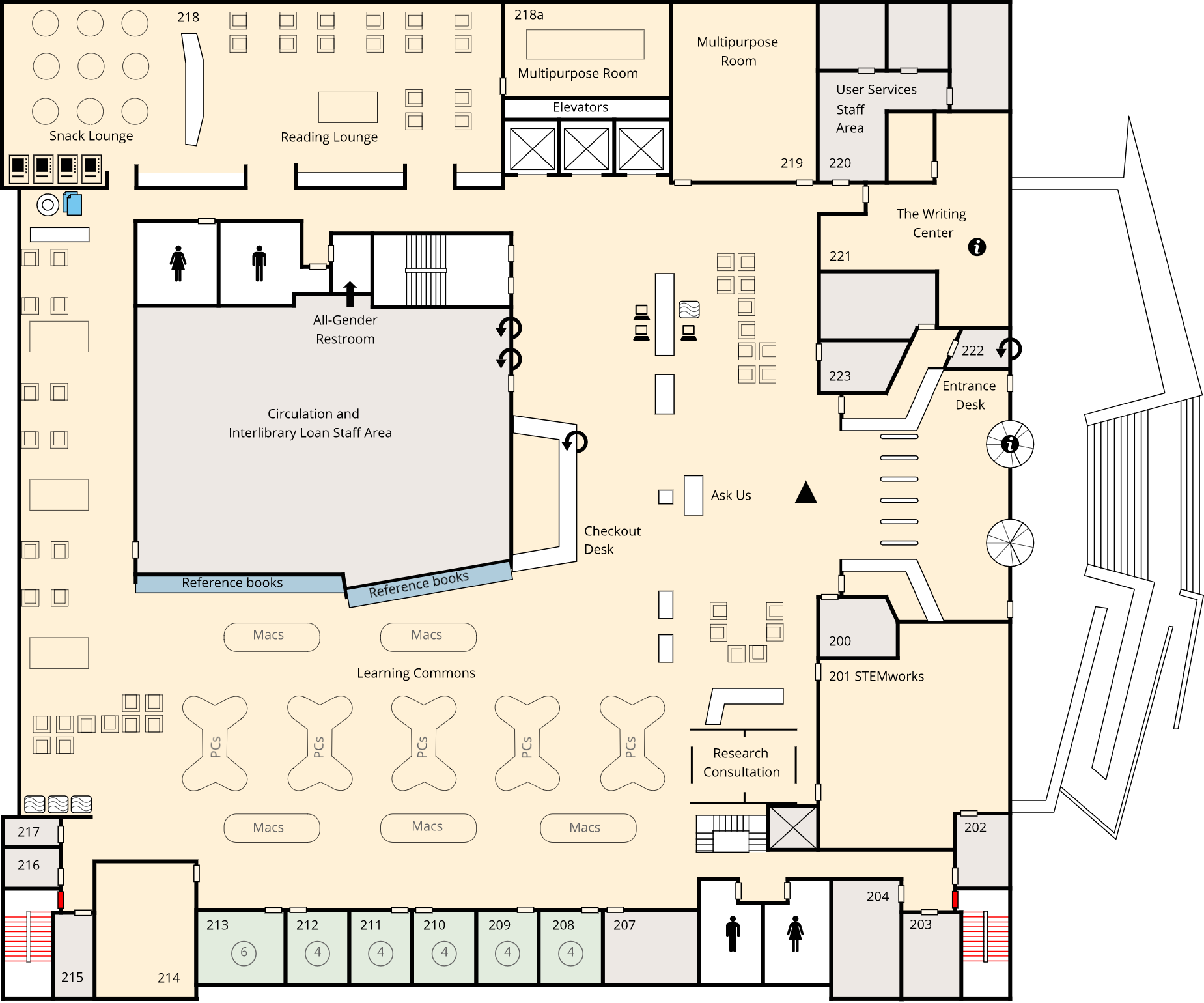
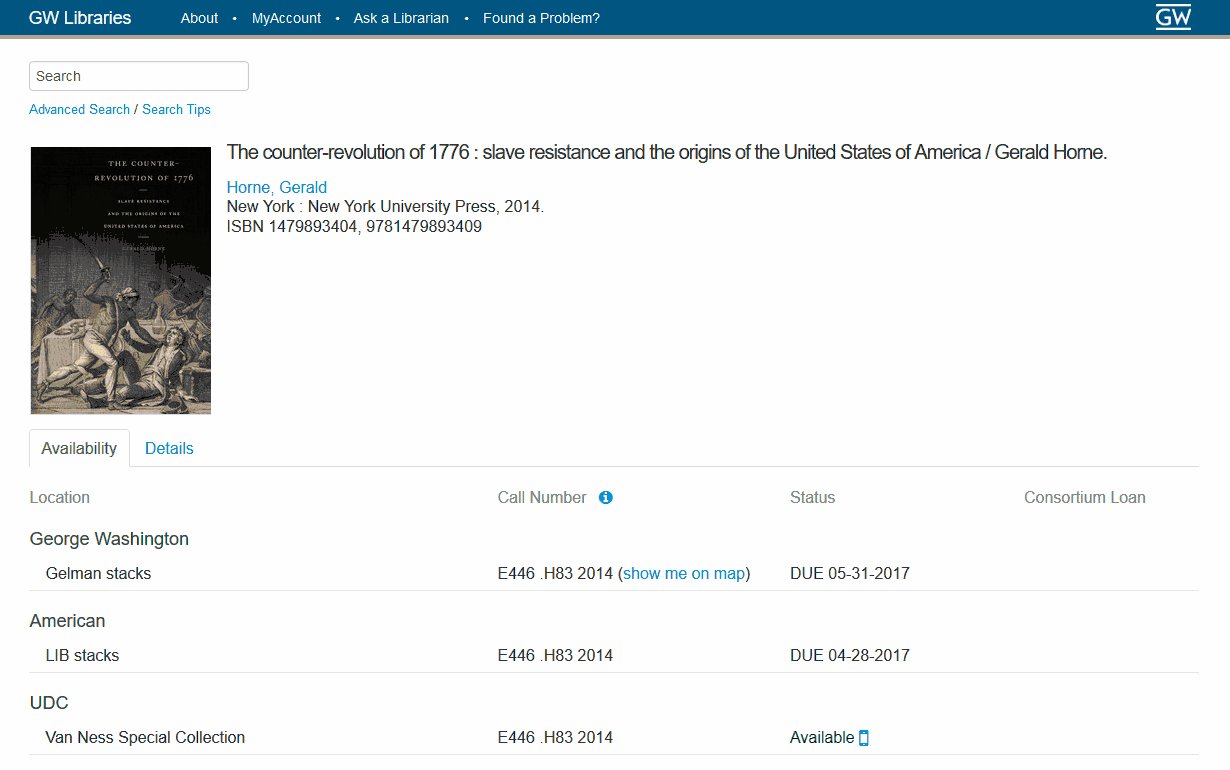
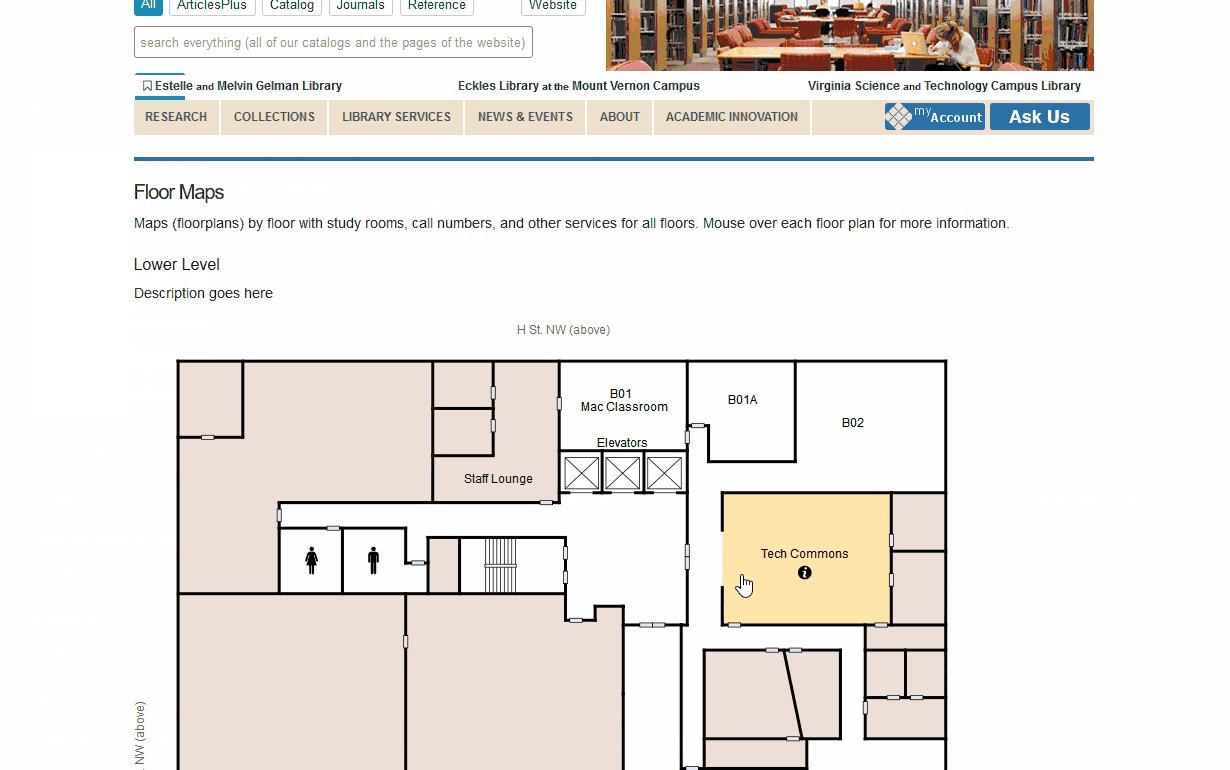
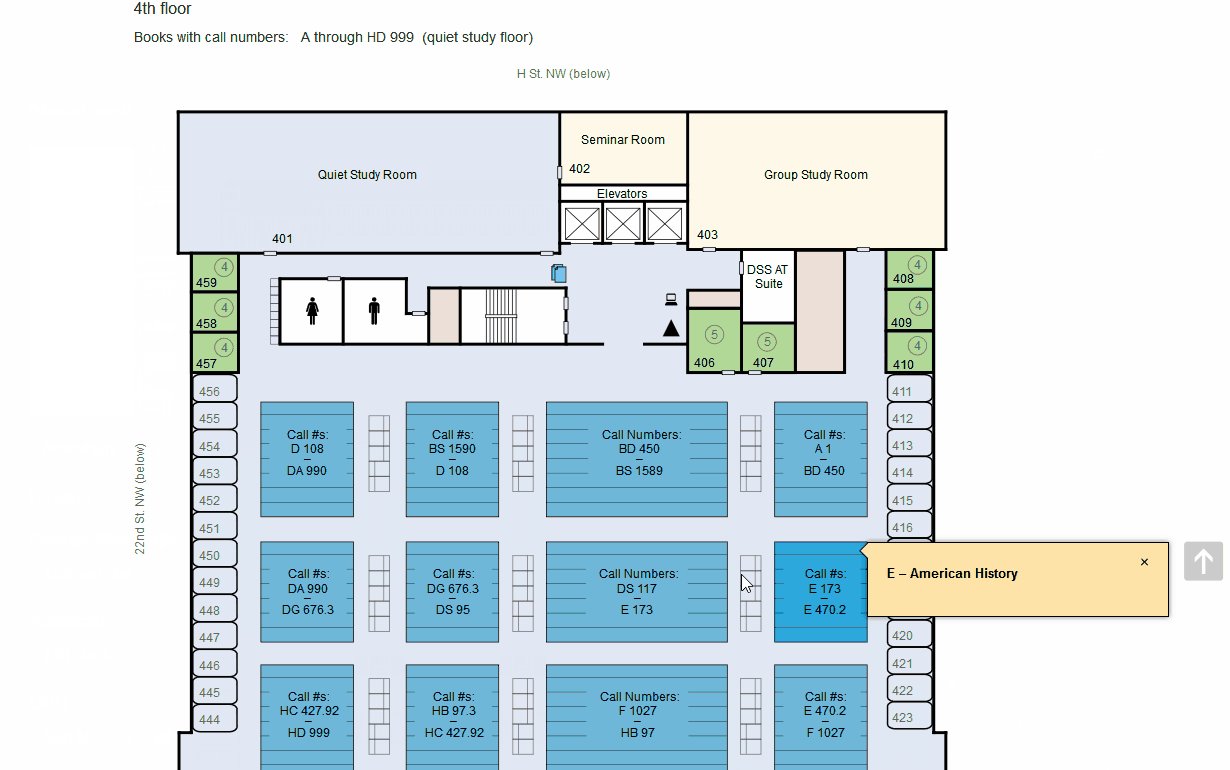
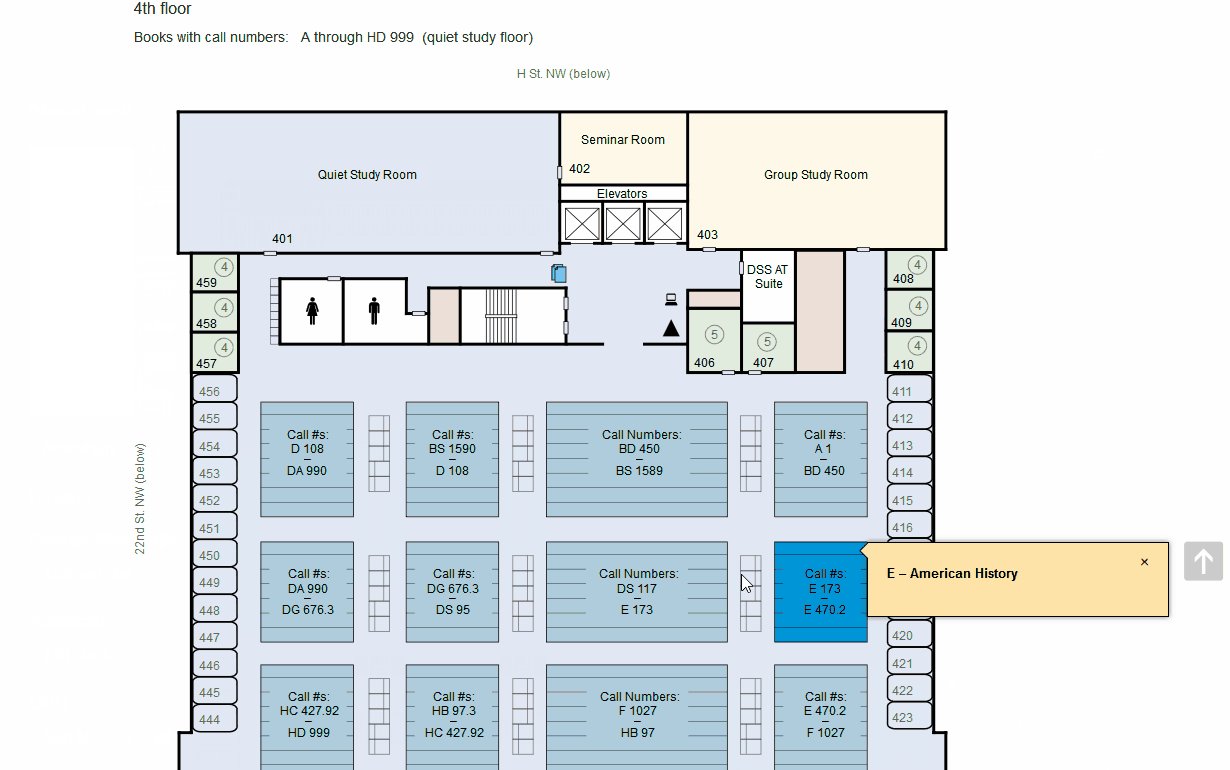
Planos de planta interactivos
En mi trabajo más reciente, creé planos de planta interactivos (con SVG y JavaScript) para facilitar la búsqueda de libros por su número de catálogo.
Vea los planos
Se puede pasar el mouse sobre los planos y así aparecerá la información sobre los diferentes espacios. Los planos también fueron hechos para que un usuario pudiera hacer clic al lado del número del libro en el catálogo y ser dirigido al lugar exacto donde se encuentra el libro en la biblioteca.


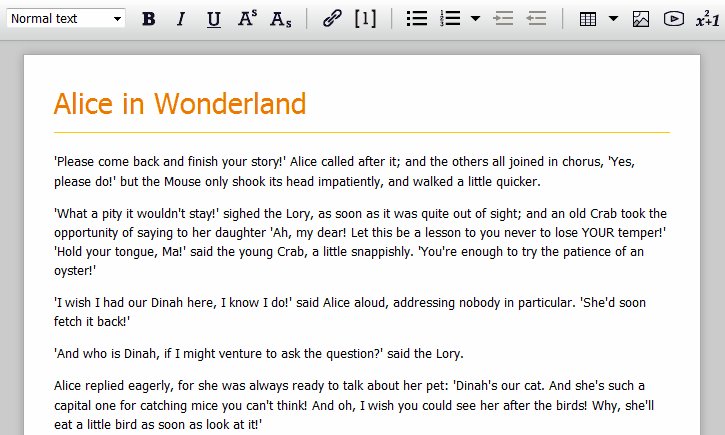
Ejemplos de algunas funciones de un editor de libros de texto en línea
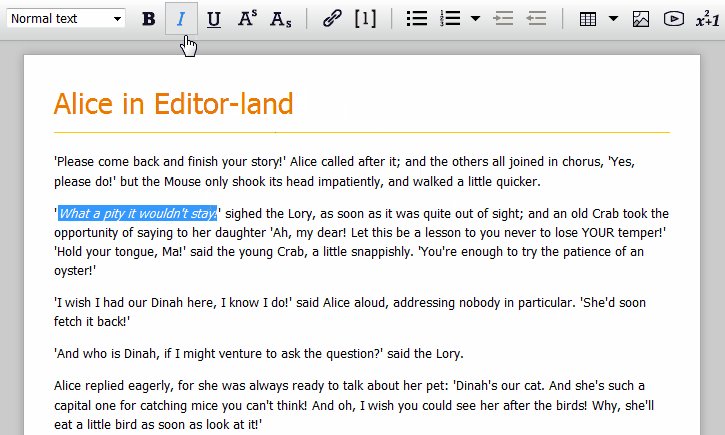
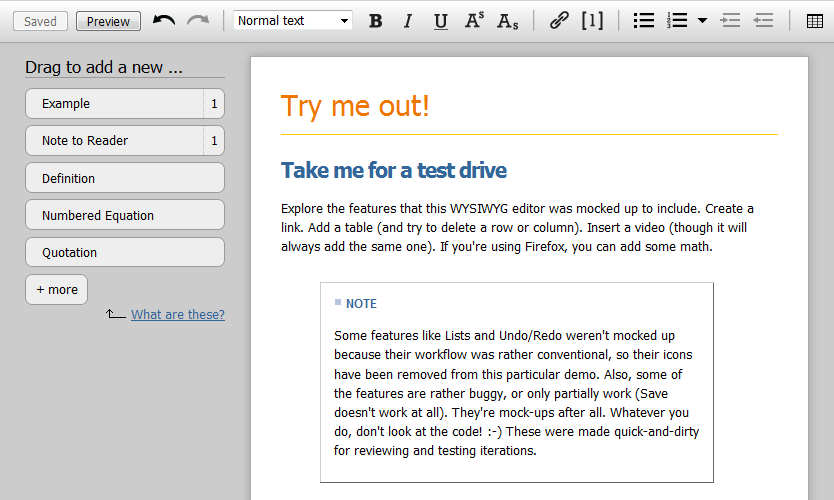
He realizado prototipos funcionales de un editor web WYSIWYG (¿Qué es WYSIWYG?), escribiendo su código desde cero, los cuales guiaron el desarrollo del software y fueron usados para todas las pruebas de usabilidad (me da orgullo poder decir que a algunos sujetos les sorprendió que no fueran el producto final). Todo componente de la interfaz tenía múltiples "piezas móviles" con las que tuve que hacer malabarismos (arrastrar y soltar, manejar Range/Selection de texto de tipo contentEditable, ayuda contextual, menús para opciones avanzadas, "incentivadoras" de ciertos comportamientos, expectativas redundantes de flujo de trabajo, etc.) A continuación presento muestras de algunas de las interfaces, las cuales debieron pasar por varias iteraciones.
Editor de matemáticas en miniatura
Visualizar las matemáticas en páginas web es complicado y mucho más editarlas. Este widget incorporó el JavaScript construido por la gente de ASCIIMath, el cual convierte un sencillo lenguaje matemático de marcado en MathML. Mientras el usuario escribe ASCIIMath localmente en un editor pequeño, el resultado se visualiza en tiempo real. También diseñé una "hoja de repaso" para mostrar codificaciones comunes.

Imágenes accesibles y atribuidas
Un aspecto importante del editor era motivar a los autores a incluir texto para los usuarios que se apoyan en lectores de pantalla y dar atribución al creador de la imagen. Ambos aspectos fueron estrechamente entrelazados en el flujo de trabajo.

Elementos de libros que "hablan entre sí"
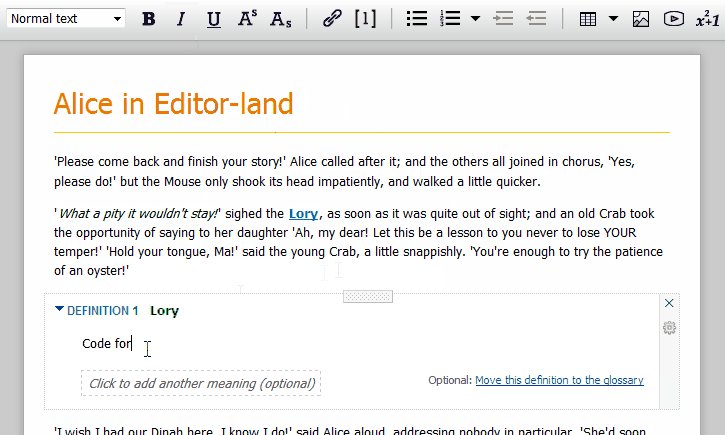
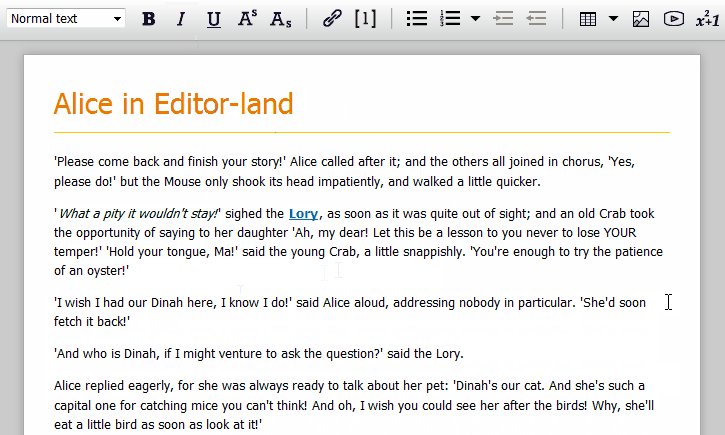
Una interrogante clave del editor era cómo poder agregar elementos semánticos como Ejemplos, Ejercicios, Notas, Ecuaciones, etc., que no solo pudiesen compartir el mismo estilo, sino que también pudiesen ofrecer características como: numeración automática, generación automática de índices, conjuntos de respuestas y glosarios cotejados. Estas animaciones muestran tres formas en las que un autor podría insertar una Definición a su texto. Las sutilezas de su funcionalidad fueron el tema de múltiples estudios de usabilidad. Lea el informe de uno de ellos aquí (PDF en inglés).



Connexions: repositorio educativo y sistema de publicación
Dirigí el diseño visual en Connexions (ahora llamado OpenStax CNX) durante más de 10 años. Aparte de establecer pautas gráficas generales, trabajé haciendo prototipos para cada nueva función que tenía que ver con la interfaz.
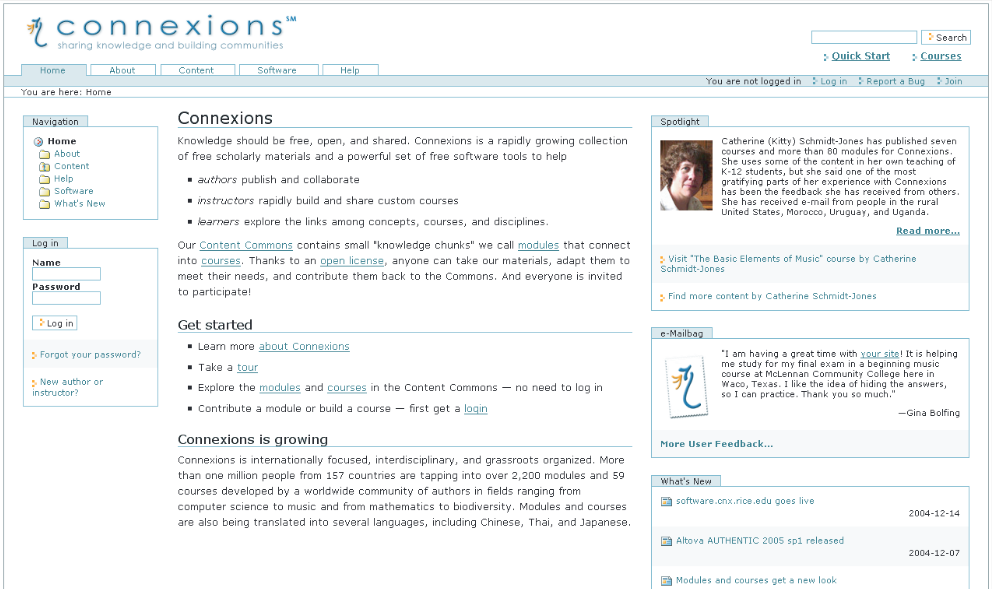
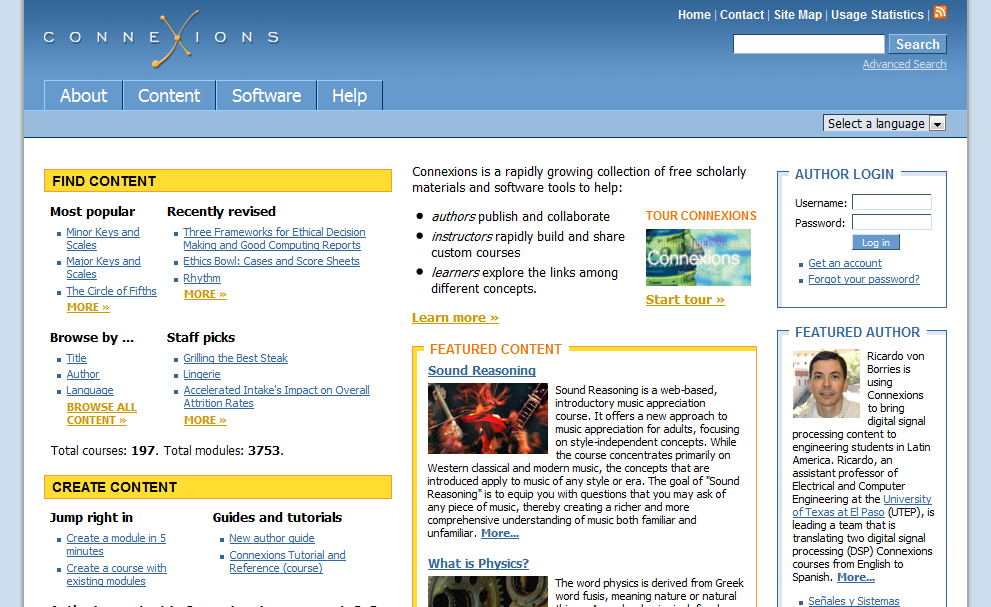
I: Portal de Connexions (los primeros años)
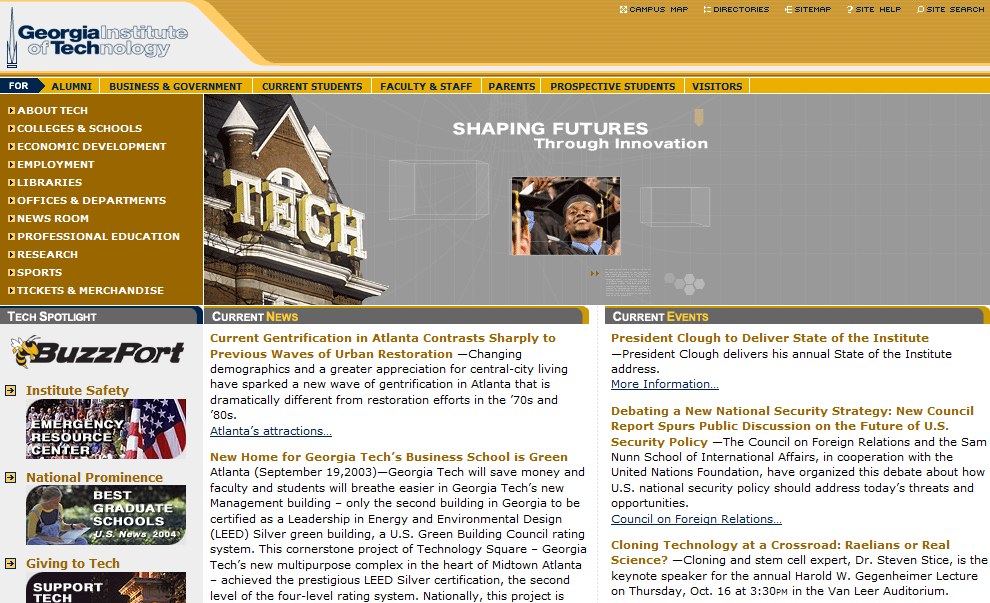
Durante mucho tiempo, la página principal de Connexions, un repositorio y sistema de publicación de recursos educativos abiertos, no difirió del estilo del CMS que formó la base de su arquitectura. Algunos cambios de colores le dieron una ligera mejora, pero no resolvieron el problema de depender demasiado del texto y de estar sujeto a peculiaridades del CMS....


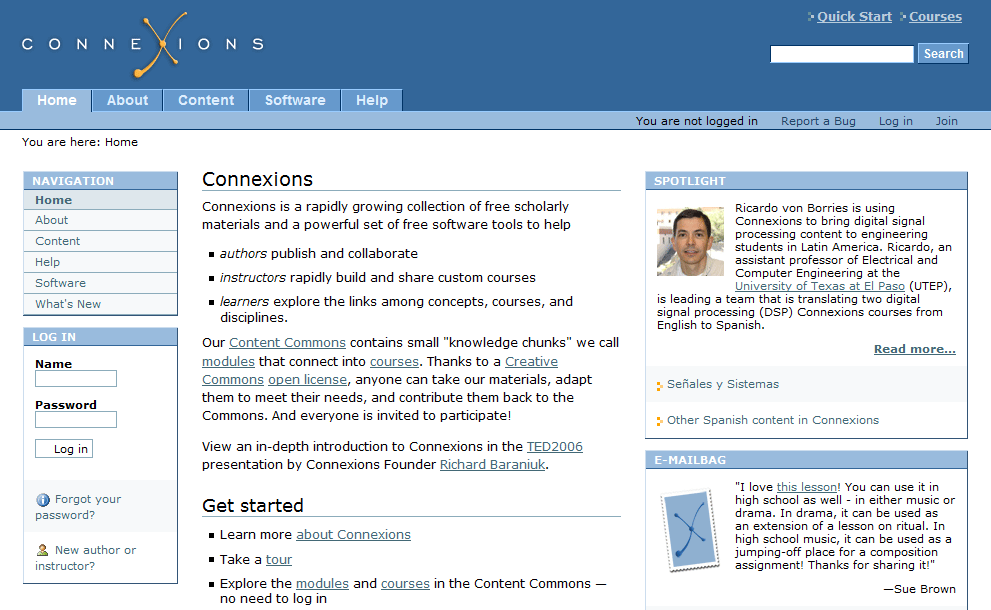
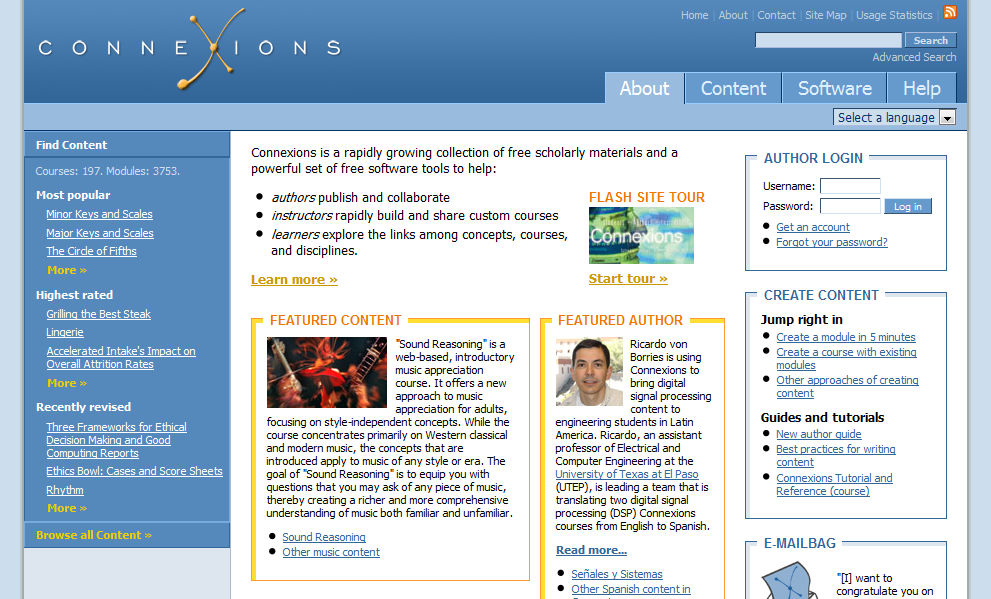
II: Rediseño iterativo
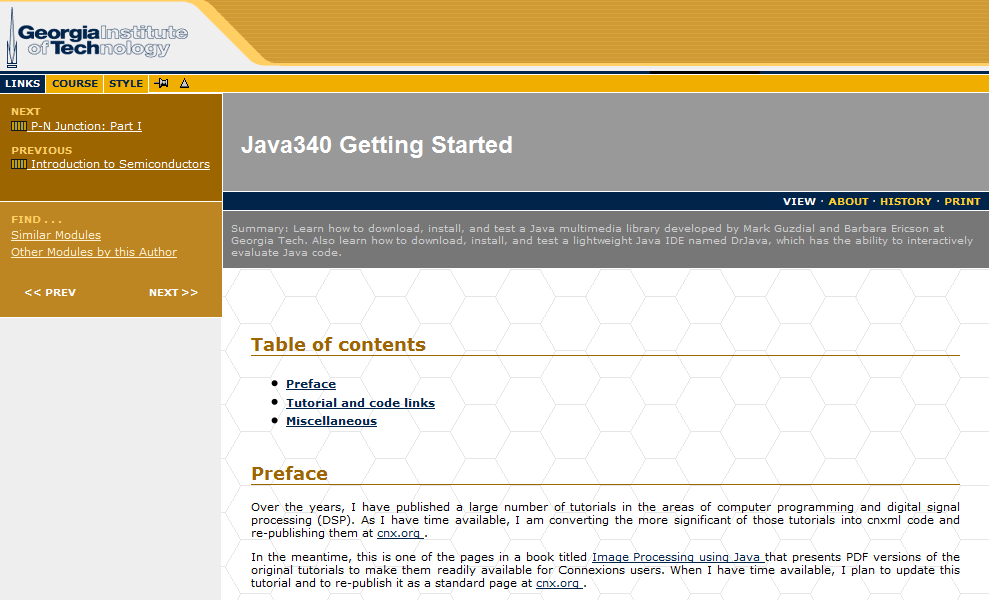
... Cuando se pudieron aplicar recursos a un rediseño sustancial, la experta en usabilidad Manpreet Kaur y yo hicimos varios borradores, usando la página principal como base pero siempre tomando en cuenta cómo toda decisión del diseño afectaría la navegación de las demás partes del sitio....




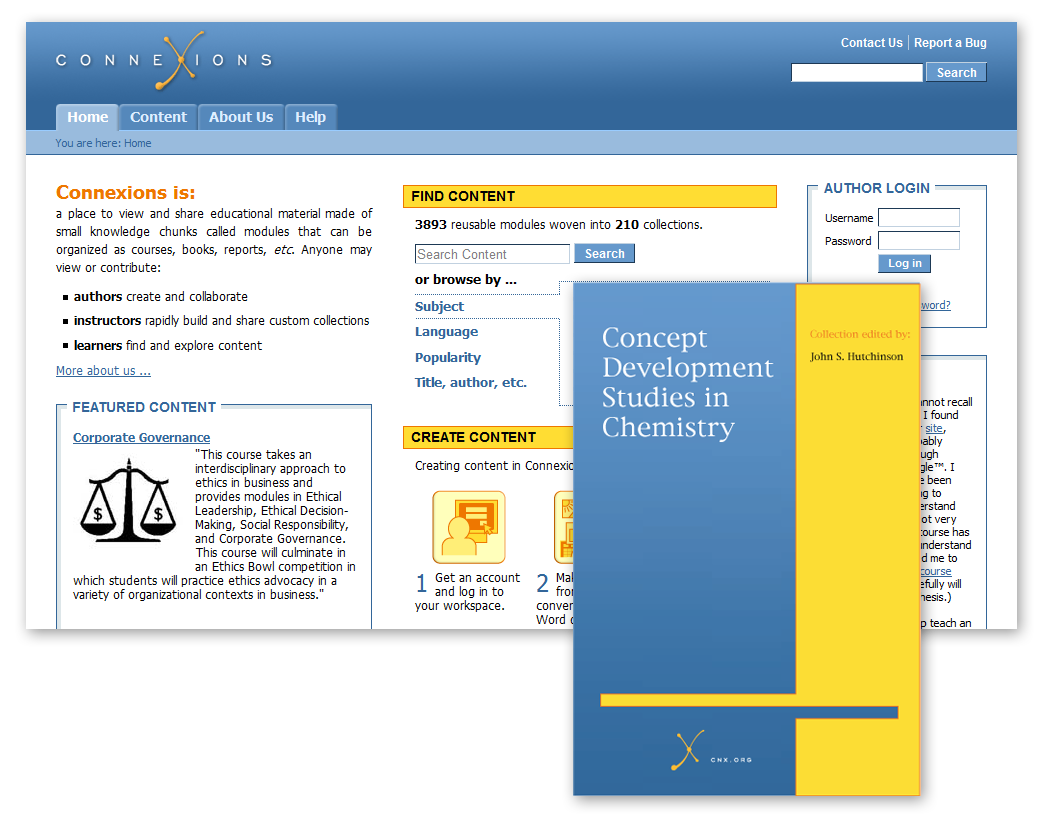
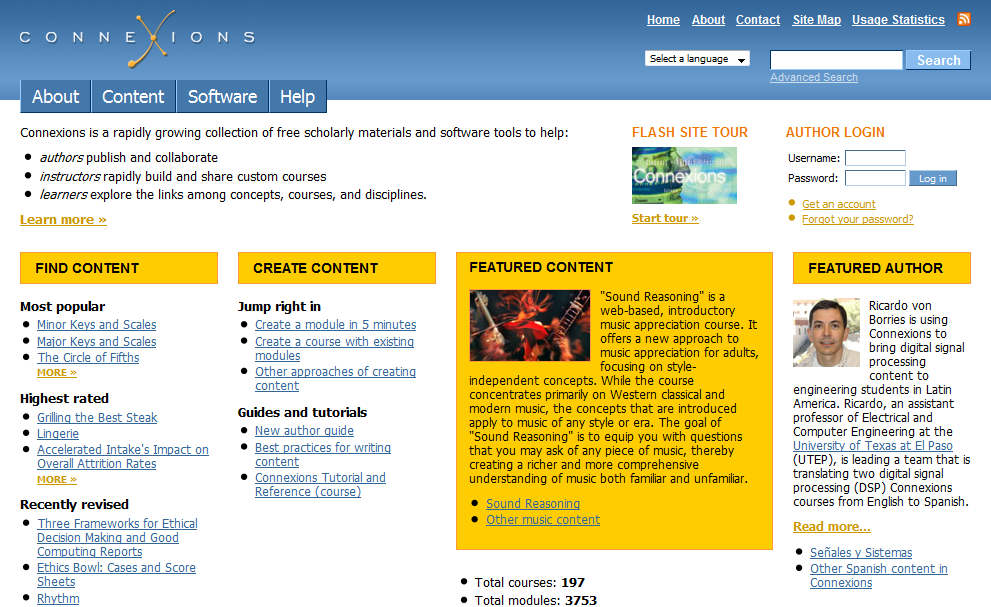
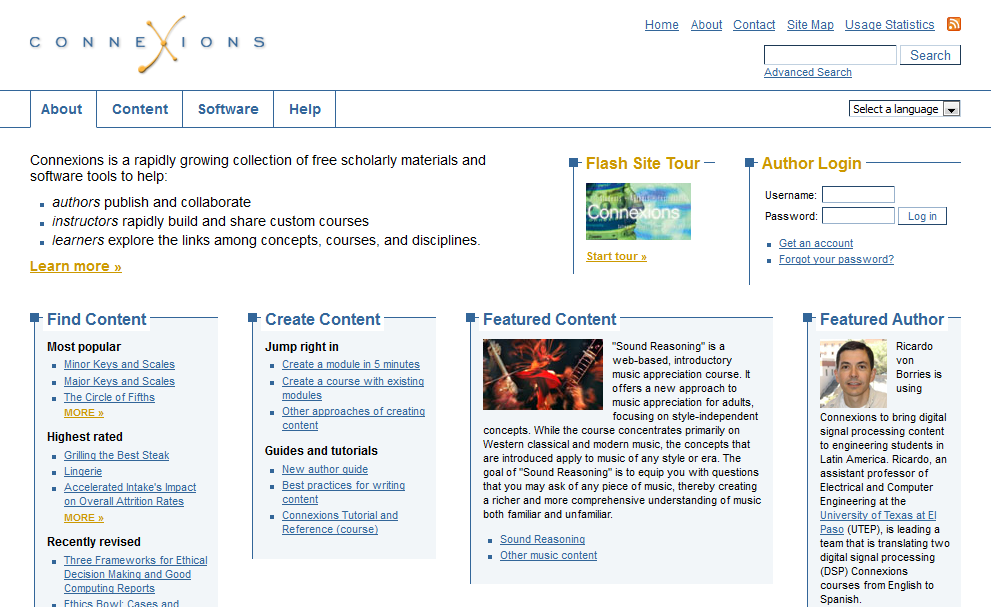
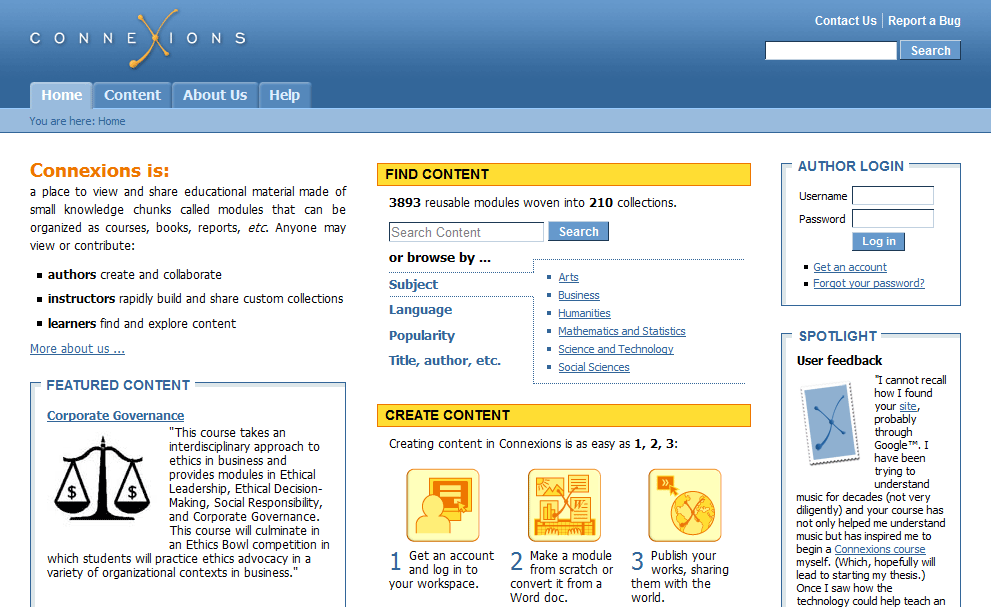
III: El diseño final
... El nuevo diseño de la página principal daba pistas más fuertes acerca de dónde enfocar la mirada y sobre lo que representaban los diferentes elementos. Dado que el software de Connexions también era de código abierto, el nuevo diseño se mantuvo cercano a la arquitectura subyacente, dejandólo con flexibilidad para adaptación y mantenimiento en el futuro. (Note: Desde entonces, OpenStax CNX ha cambiado totalmente de estilo para reflejar su nuevo nombre, dirección y arquitectura.)

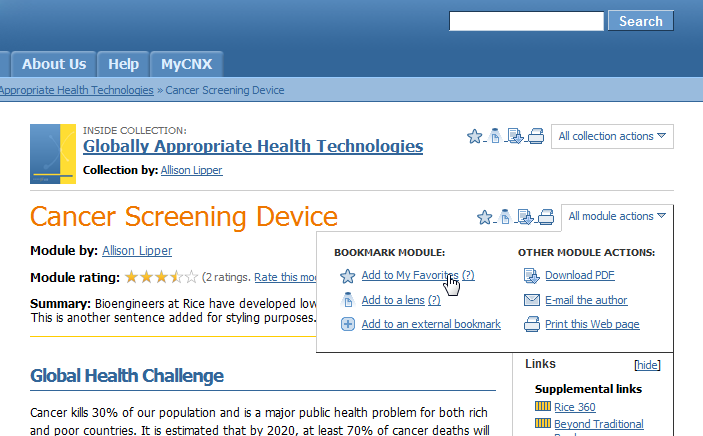
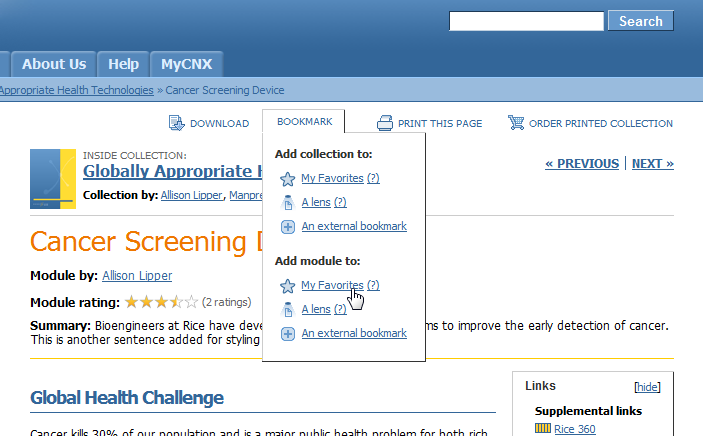
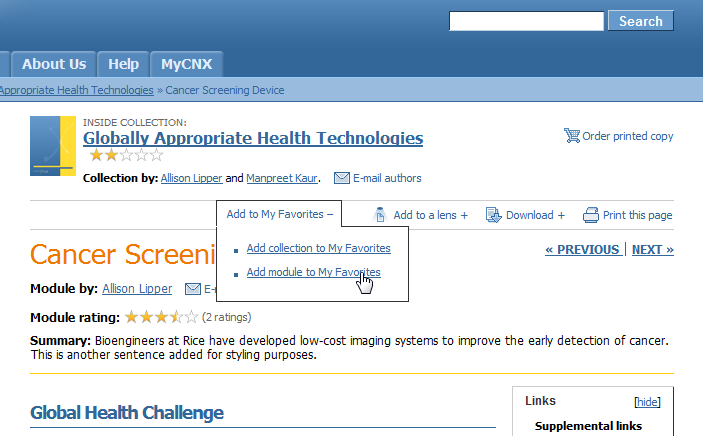
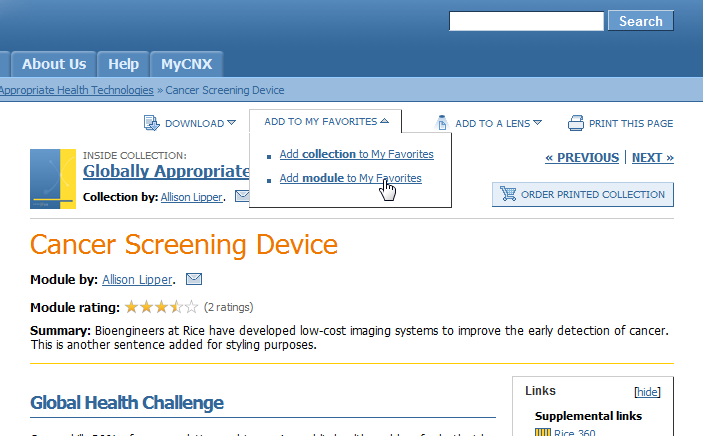
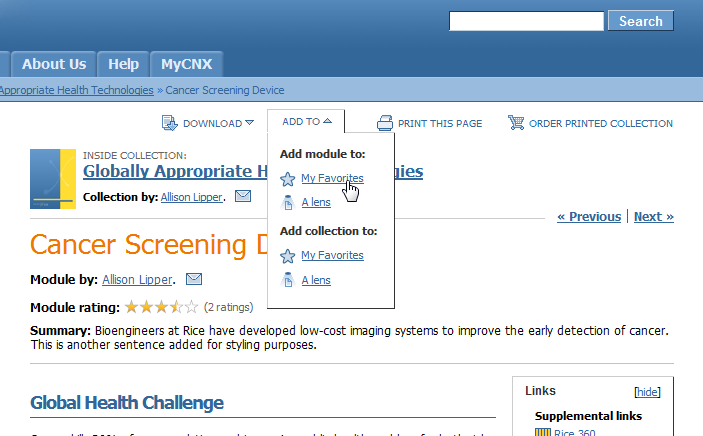
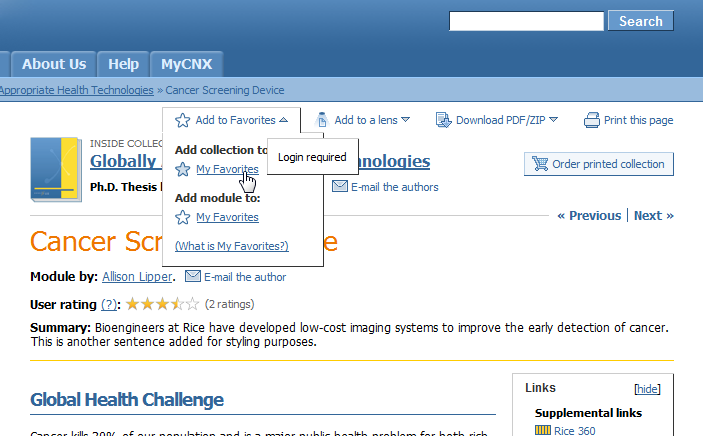
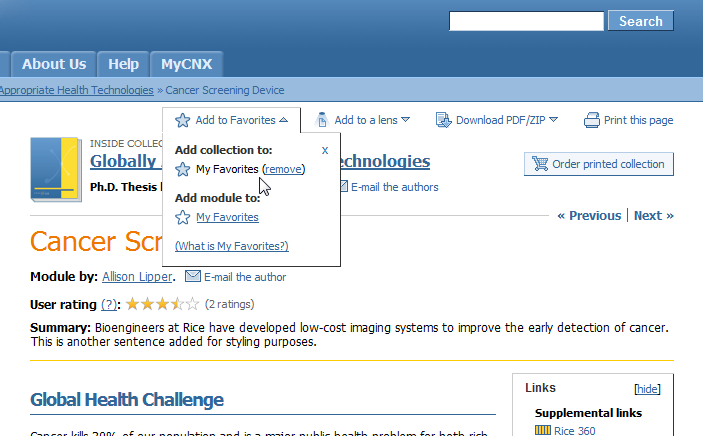
Ideas iterativas
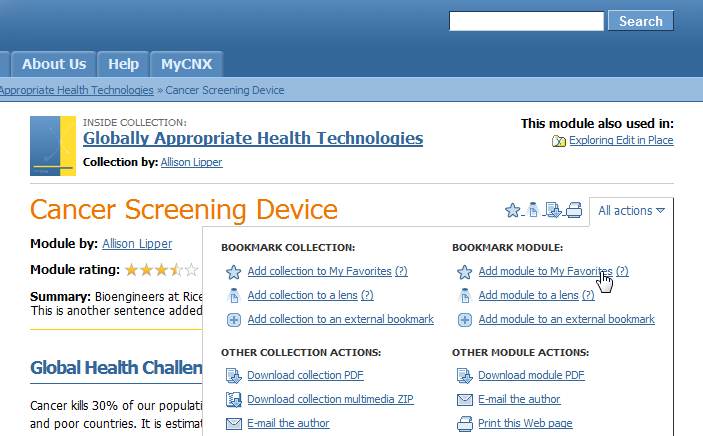
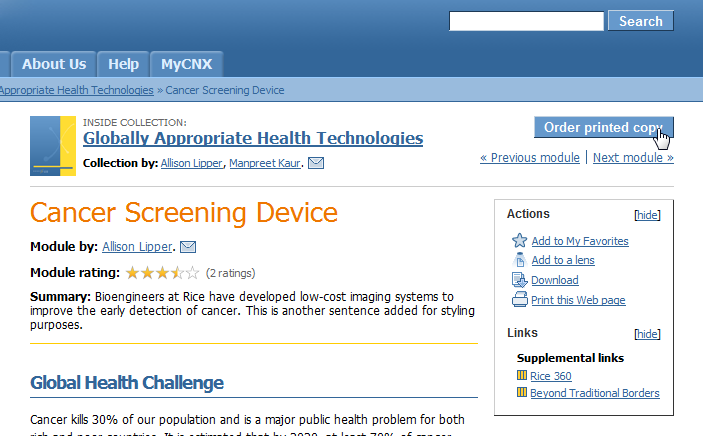
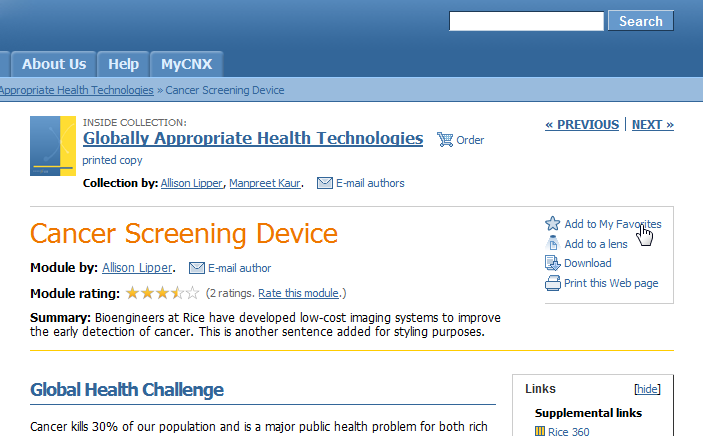
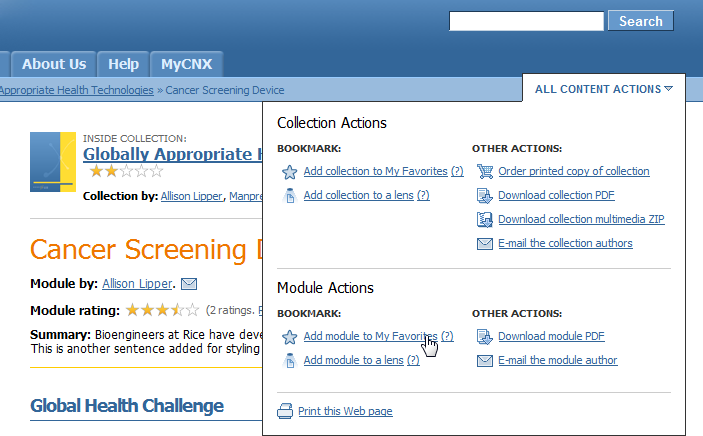
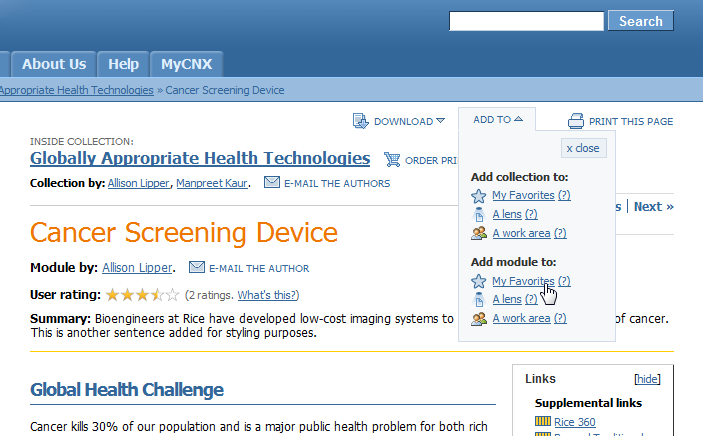
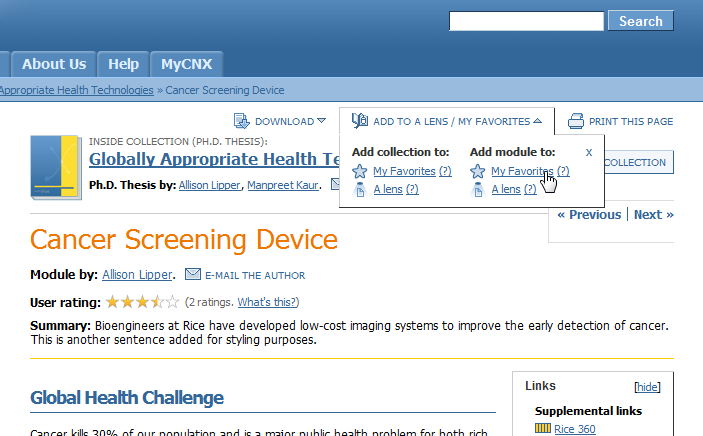
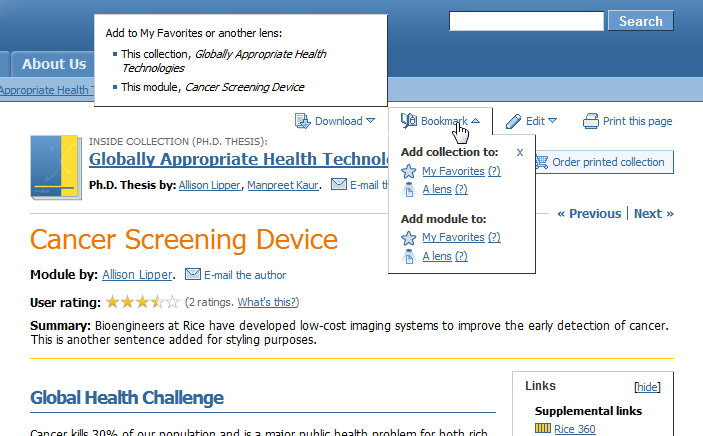
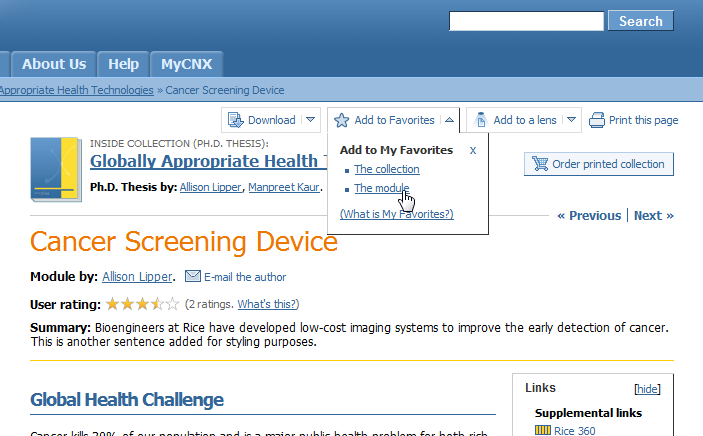
Estas imágenes representan una fracción pequeña de las ideas maquetadas para abordar el reto de diseñar un espacio en una página web para descargar su PDF, descargar su archivo ZIP, marcarla como favorita, enviarla para imprimir, comprar una copia impresa, calificarla, enviar un mail a sus autores, editarla, y todo eso para dos niveles de contenido (la presente página y su contenedor), siempre haciendo las opciones compactas, fáciles de acceder y entender, y flexibles para funciones futuras.
















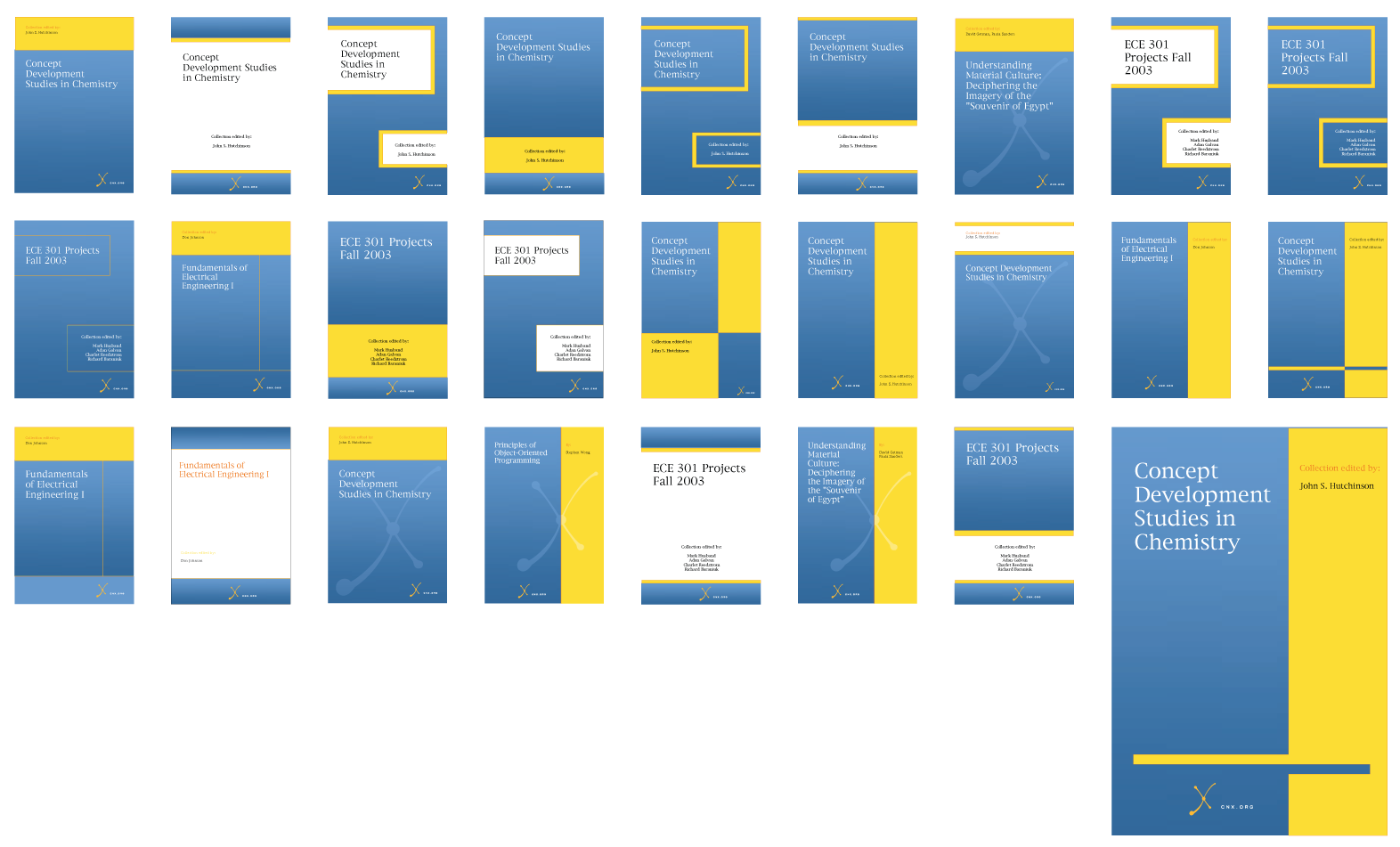
Portadas para impresiones por encargo
Los requisitos: diseñar una portada de libro lo suficientemente genéric para cualquier tipo de contenido, que fuese lo suficientemente flexible para permitir títulos largos y listas de autores largas, usando el branding de Connexions y que fuese visualmente interesante. Como la mayoría de mis trabajos en Connexions, experimenté con una variedad de maquetaciones antes de que un diseño fuese elegido entre mis colegas y yo.


Nuevos skins
Una gran parte de mi trabajo ha tenido como objetivo modificar totalmente la apariencia de un sitio web sin cambiar su arquitectura subyacente.
Archivo universitario
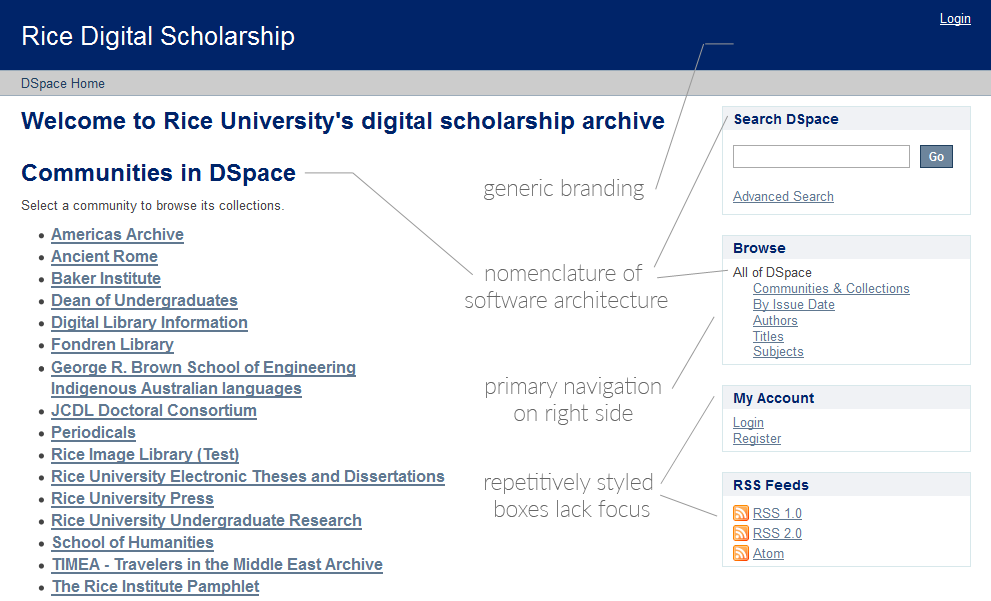
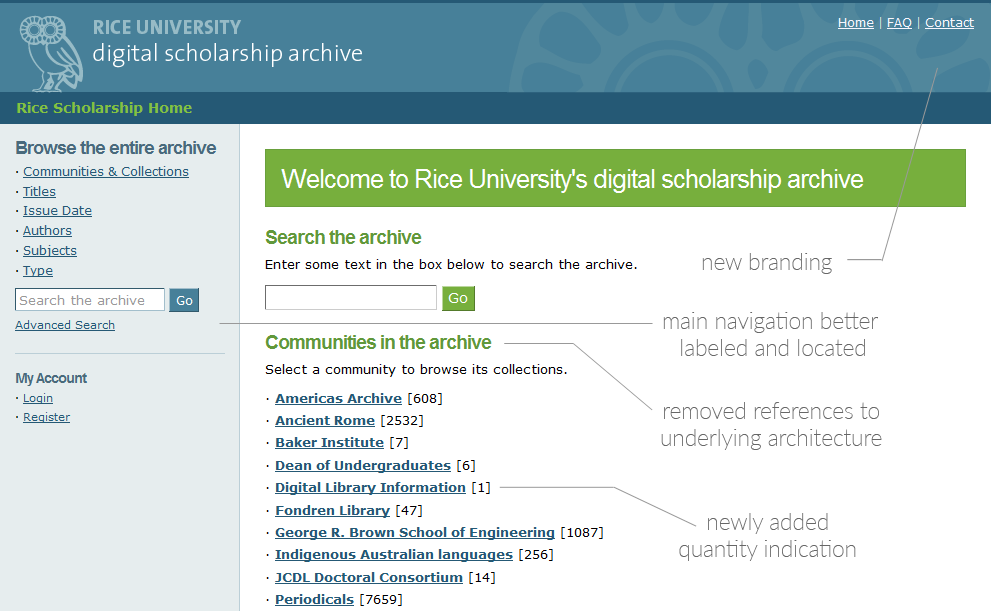
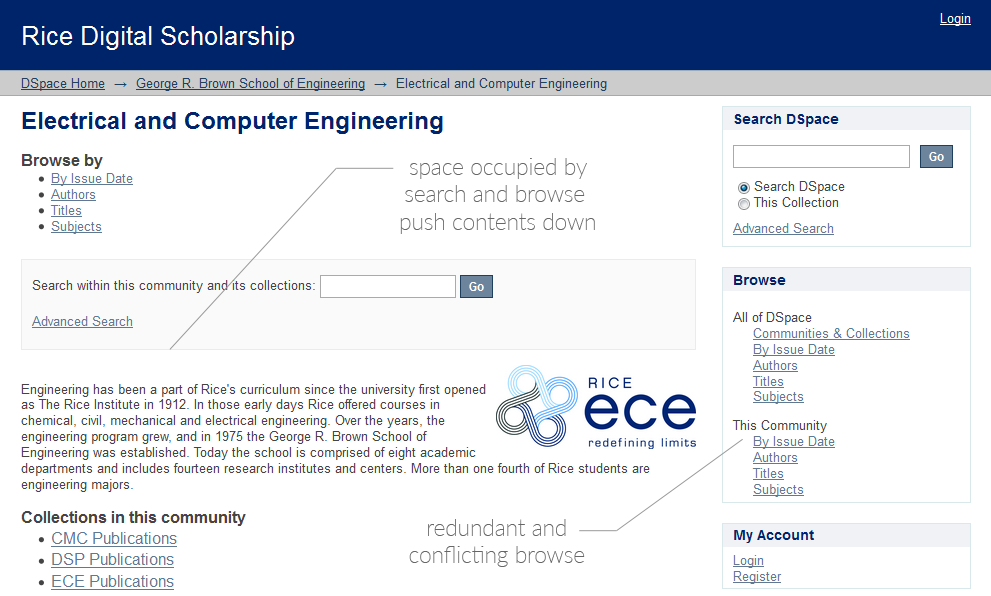
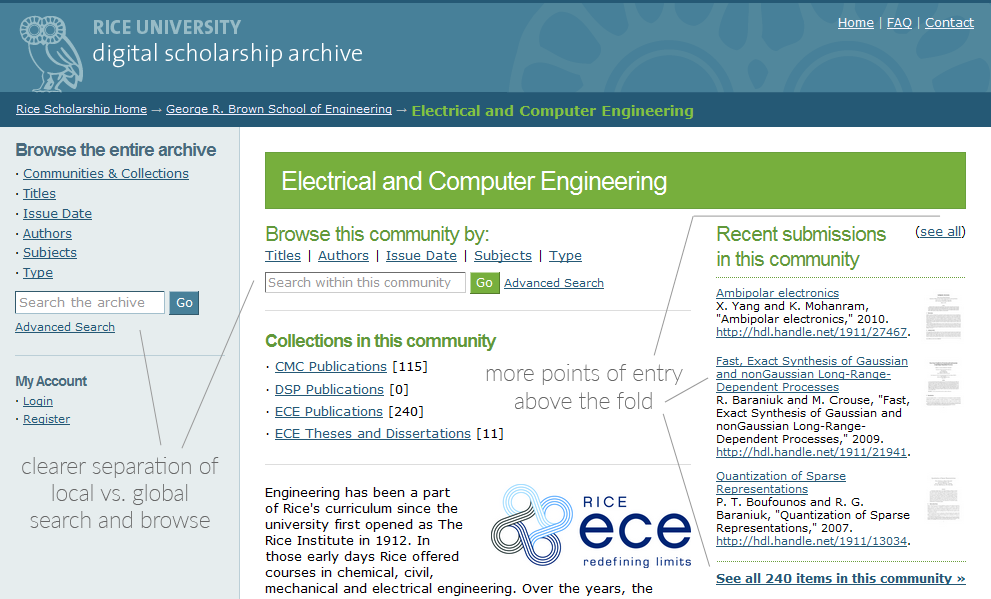
El Archivo Académico Digital de la Universidad Rice estaba usando el estilo básico de instalación de DSpace con un poco de cambios pequeños de estilo. Mis actualizaciones no solo incluyeron un cambio de imagen, sino que también varios cambios estructurales usando XSLT para hacer la navegación más intuitiva y así mejorar la experiencia del usuario....


... Aparte de la posición problemática de la navegación principal, había muchas referencias a la arquitectura subyacente del sitio (DSpace) así como elementos de navegación que dependían enteramente de su nomenclatura para entenderse. Busqué mejorar estos problemas con mayores pistas contextuales y utilizando el espacio vertical de mejor manera.


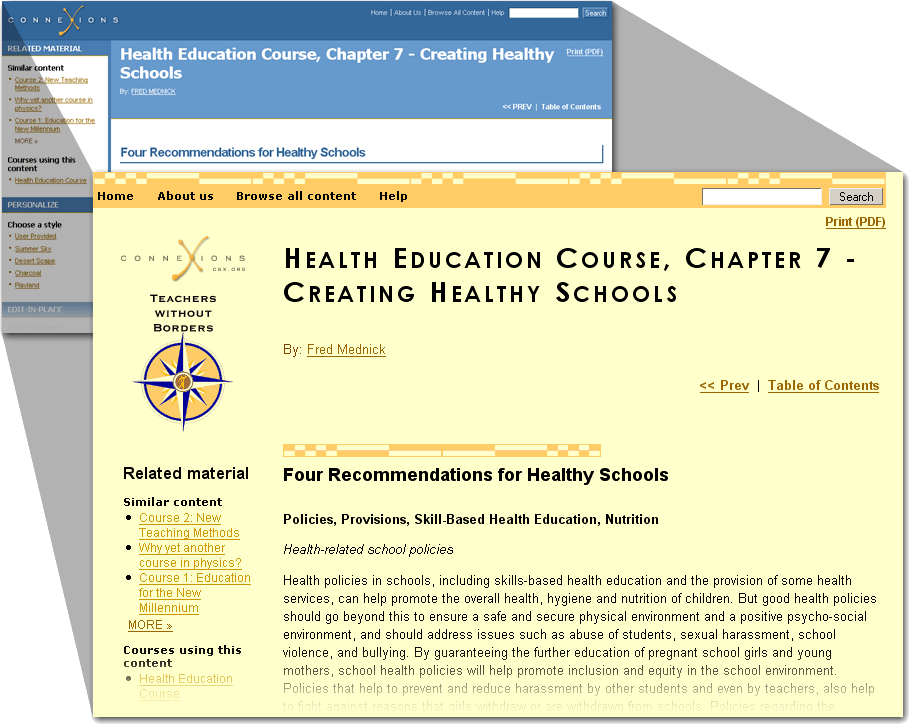
Estilos a medida para co-branding
En estos ejemplos se ve cómo alteré, enteramente con CSS, páginas en el repositorio de Connexions para que se vieran como si fueran parte del mismo sitio web de grupos externos....



.... Esta separación del estilo de la semántica del contenido formaba una parte de la capacidad de Connexions de producir sus contenidos en múltiples formatos, incluyendo PDF, EPUB (en cuyo formateo trabajé), móvil (para el cual hice una hoja de estilo recortado) y libros por encargo (cuyas portadas diseñé)....



... Si bien en muchos casos el mantenimiento de estas hojas de estilo resultó prohibitivo, estas fueron con frecuencia un factor clave en la elección de Connexions como repositorio para su contenido.



Estilos personalizados de Connexions
Además de combinar con los estilos de grupos exteriores, también creé hojas de estilo solo para preferencias de usuario y uso interno. El mayor reto que estas presentaron fue hacerlas lo suficientemente flexibles como para funcionar con una gran variedad de contenido introducido por los usuarios. Debiesen ser capaces de abarcar cualquier tamaño de contenido.




Sitios web estáticos
Algunos ejemplos de sitios web de pequeña escala, algunos totalmente desde cero, que he diseñado tras los años.
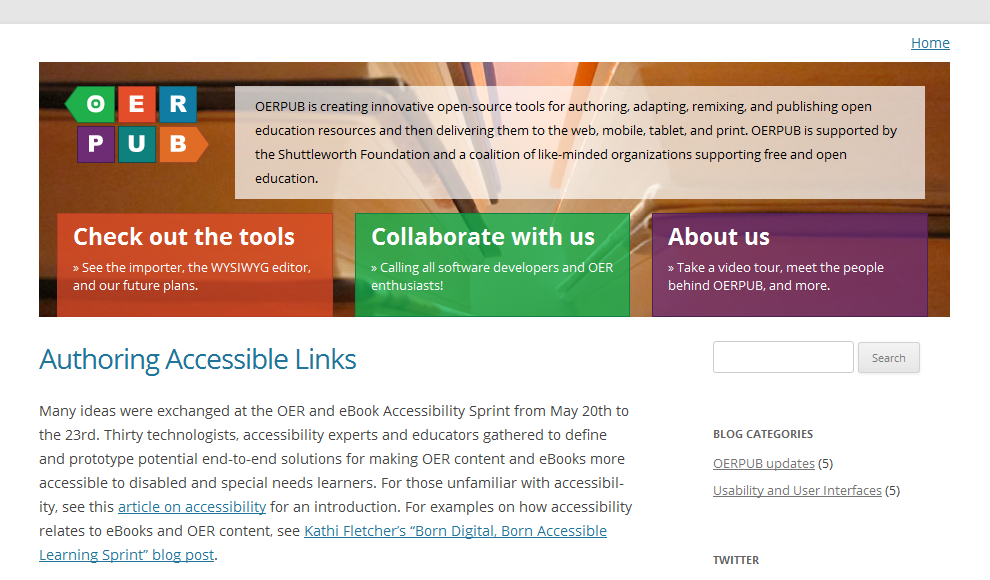
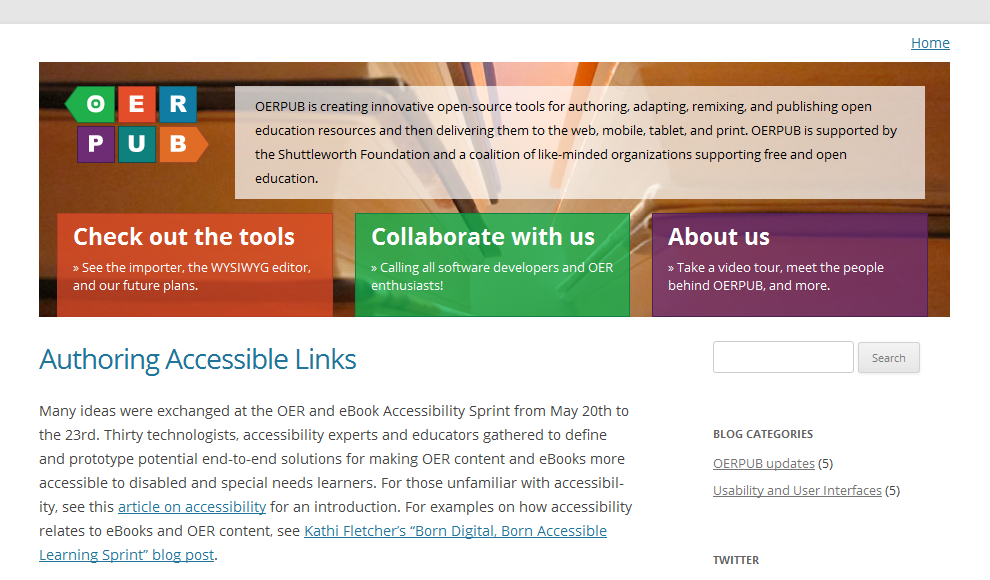
Página de OERPUB
El editor WYSIWYG con el que hice prototipos necesitaba un portal para demostrar de qué se trataba. Había un sitio en WordPress ya existente, pero usaba el estilo por defecto y carecía de una estructura adecuada para nuevos visitantes y potenciales colaboradores. Con la ayuda de Marvin Reimer para la instalación, en cuestión de unos días hice un rediseño total del estilo, diseñé un nuevo logo, instalé nuevos plug-ins e ingresé el contenido, dándole nueva vida al sitio.

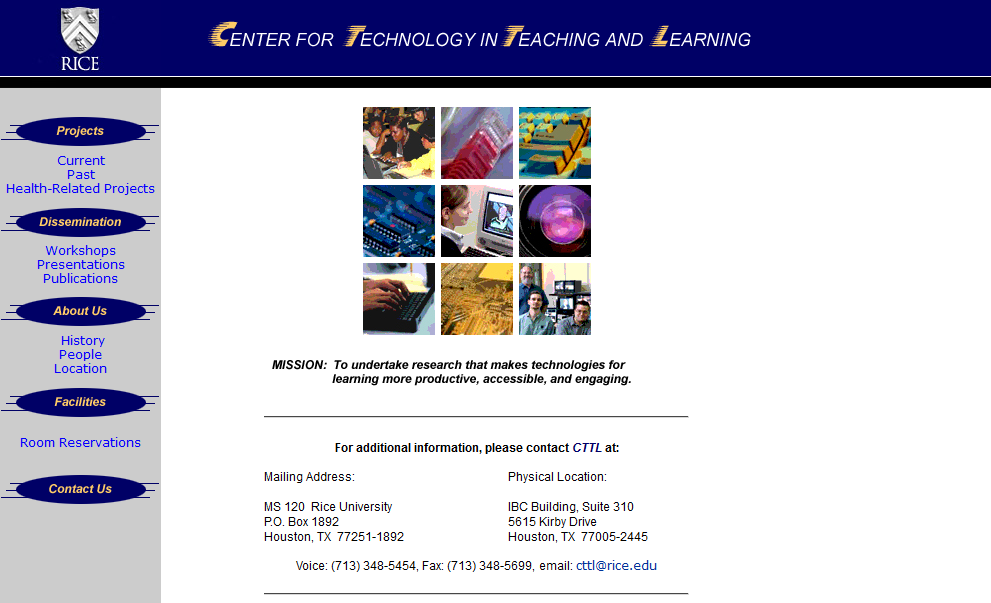
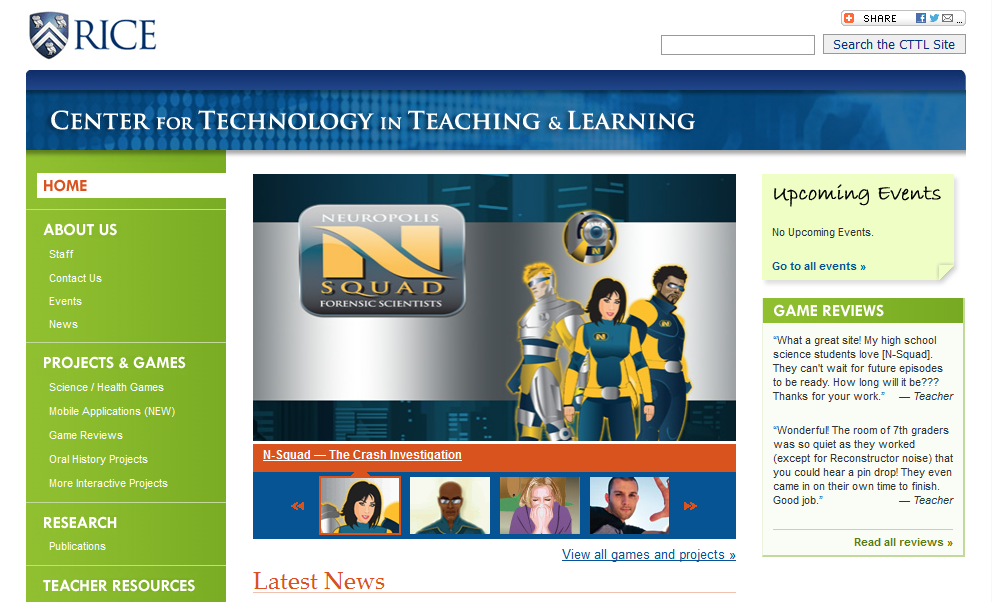
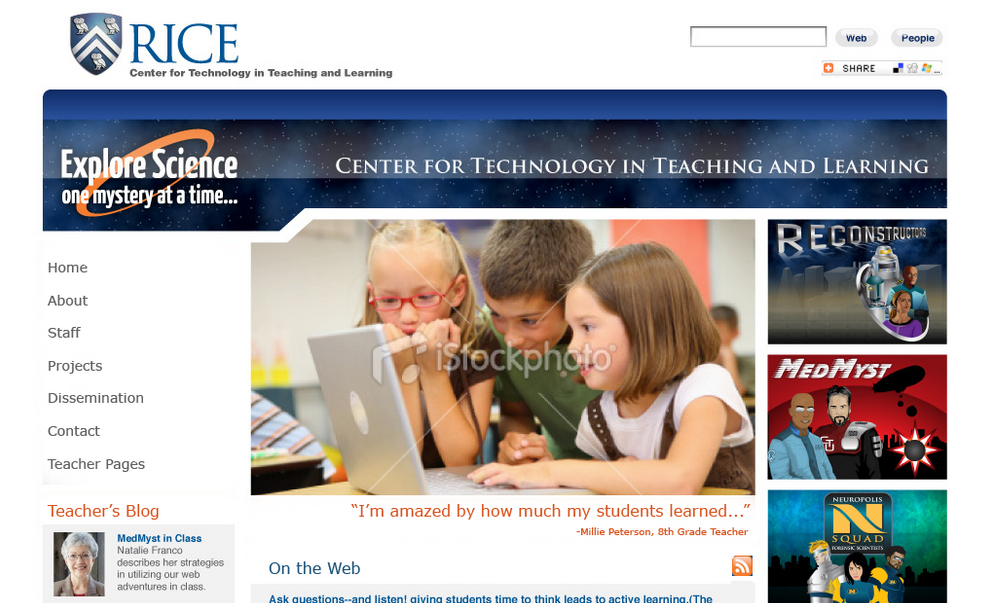
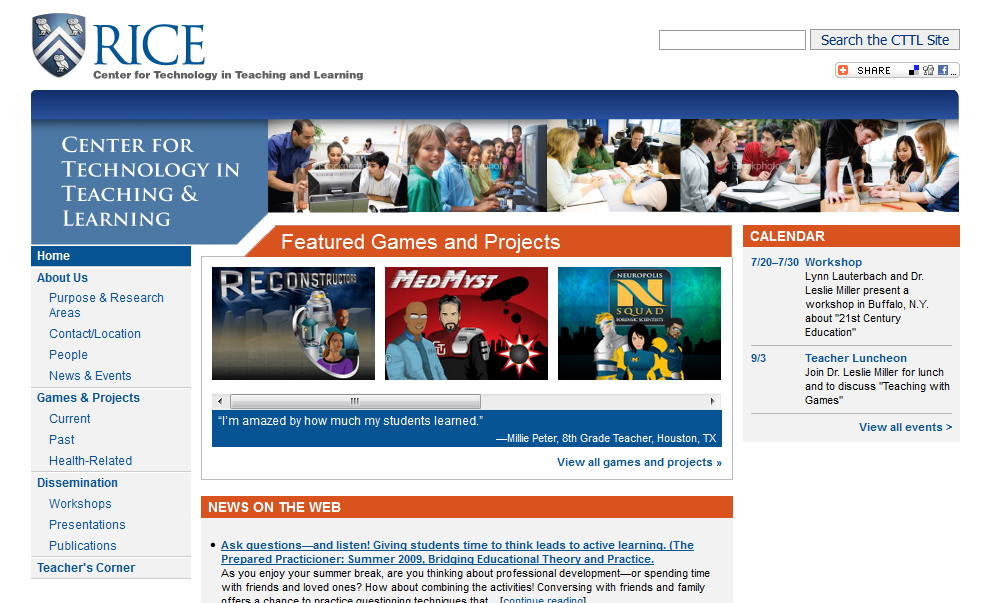
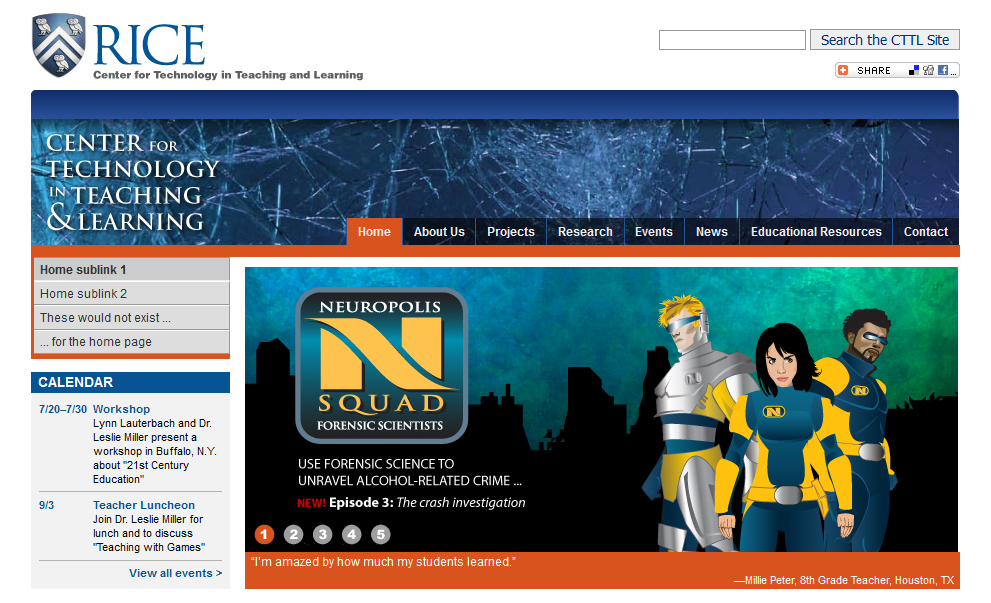
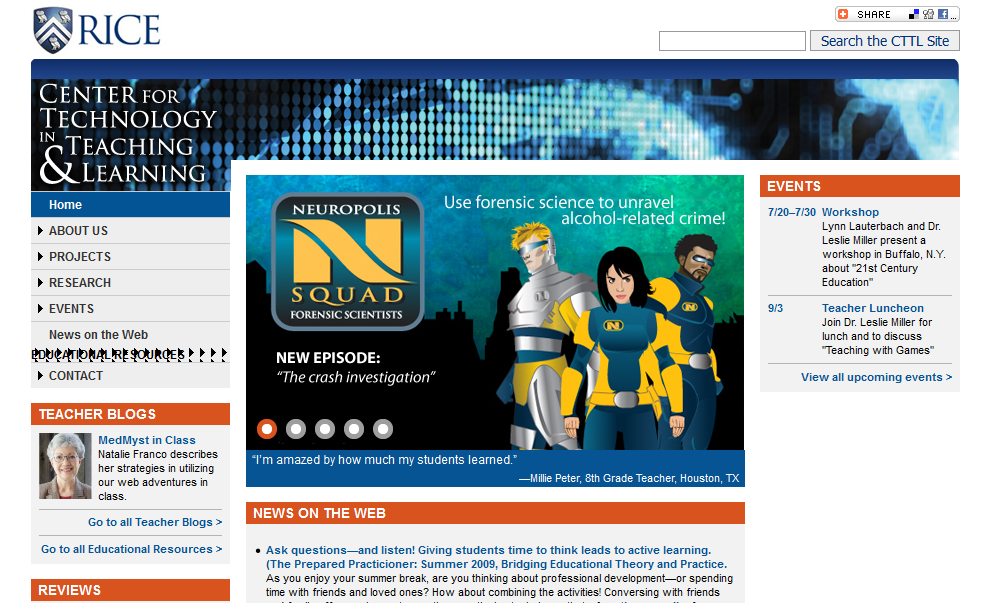
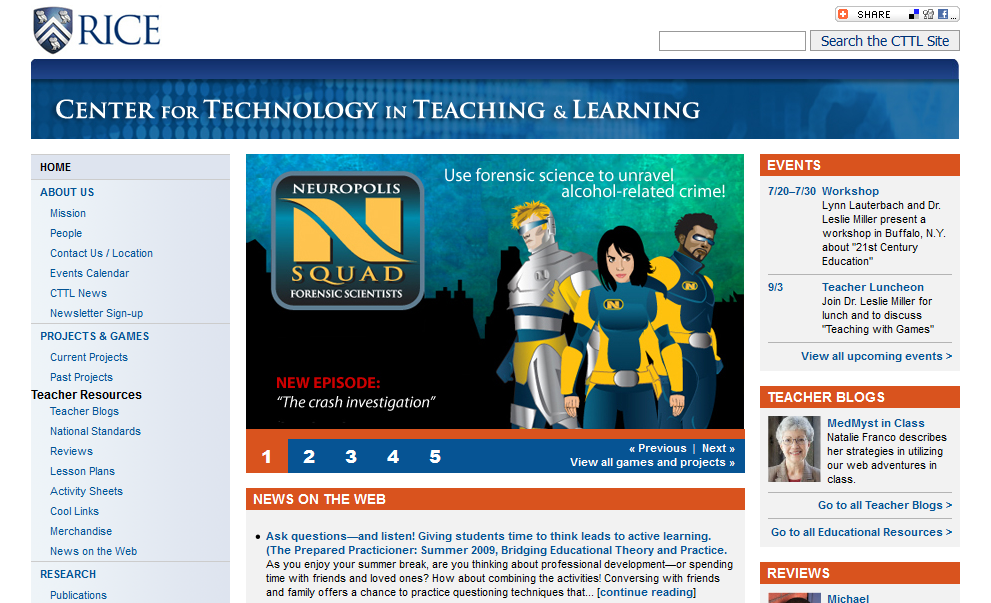
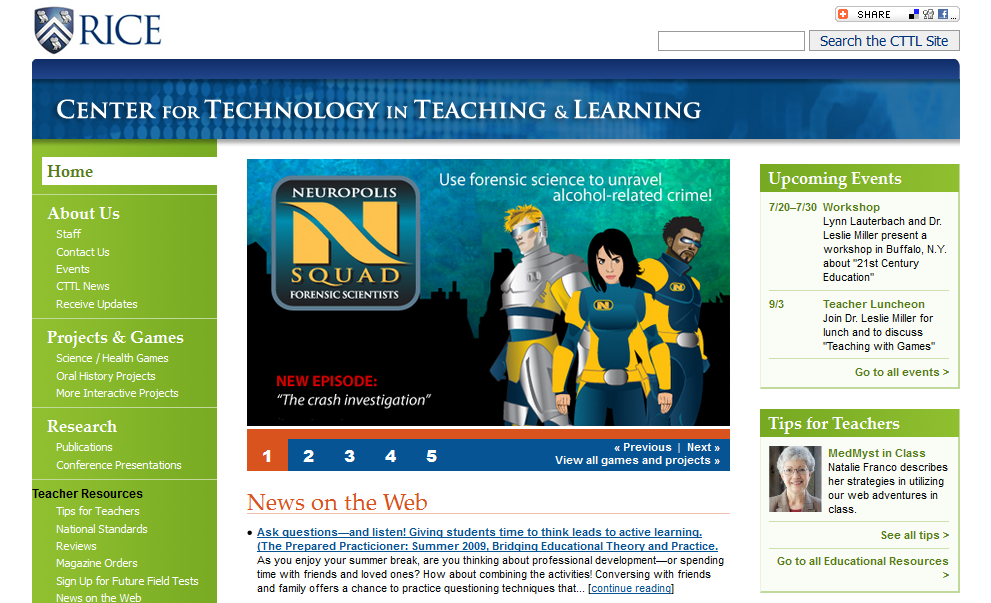
Centro para la Tecnología en la Enseñanza y el Aprendizaje (Center for Technology in Teaching & Learning)
El Centro para la Tecnología en la Enseñanza y el Aprendizaje (CTTL por sus siglas en inglés), un centro de la Universidad Rice que diseña juegos interactivos para estudiantes jóvenes, buscó dar nueva vida a su sitio web y cumplir con las normas de imagen de todas las páginas web de Rice, manteniendo siempre un aspecto visual distintivo. El rediseño, hecho en colaboración con Francisco Perez, empezó con una actividad de "ordenación de tarjetas" (card sorting) y se terminó entregando lecciones a los empleados de cómo actualizar el contenido que habíamos ingresado al nuevo CMS.


Diseños "rechazados"
El diseño del sitio pasó por varias iteraciones antes de llegar al diseño final.






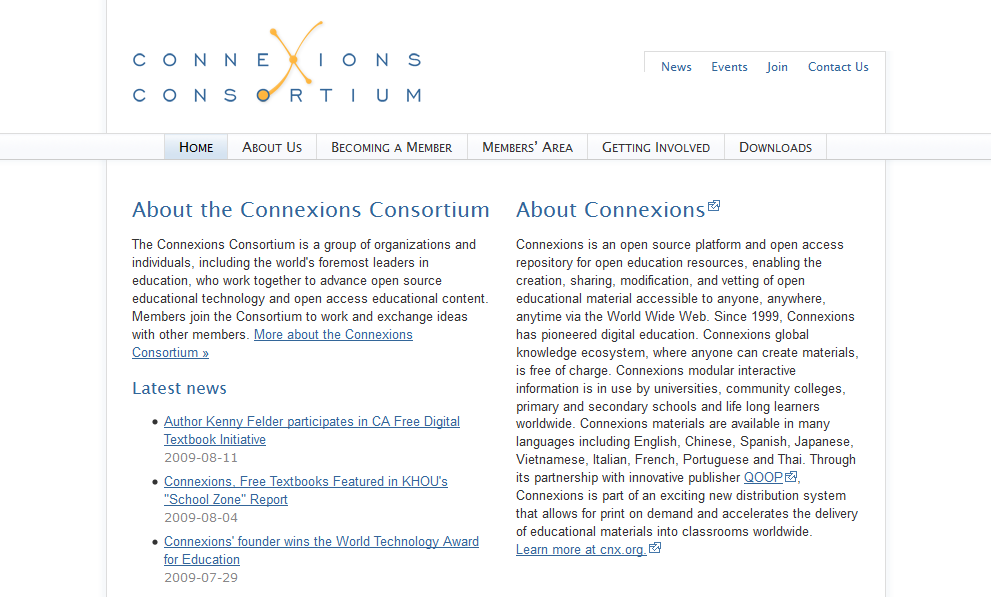
Consorcio de Connexions
Connexions, mi principal lugar de trabajo, necesitaba un sitio web sencillo y atractivo para los miembros actuales y futuros de su consorcio. También requerían que el sitio pudiera crecer sin necesidad de cambiar el diseño. Diseñé y construí el sitio en aproximadamente una semana, con una sencilla interfaz de administración hecha por Ross Reedstrom.

Editorial de la Universidad Rice
Durante los años en que la Editorial de la Universidad Rice volvió a funcionar, se me encargó diseñar su sitio web. Busqué hacer un diseño elegante que cumpliera con las normas de imagen de Rice y a la vez tuviera un aspecto distintivo.



Proyectos que combinan mi amor por los libros y la programación
Me gustan los libros. Mucho. Me gusta hojearlos, arreglarlos (de hecho, ese arcoíris de estantes era mi living), buscarlos, comprarlos, catalogarlos. ¡A veces hasta los leo! También he hecho un poco de programación relacionada con ellos, mayormente en forma de scripts de usuario (¿qué son?) para LibraryThing, un sitio usado por bibliófilos para catalogar sus libros. Estos scripts ayudan a los usuarios a hacer más cosas en menos tiempo. (Vea todos mis scripts aquí.)
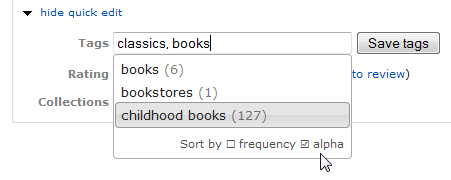
Autocompletar de etiquetas
Este script permitió que los usuarios seleccionaran de un menú las mismas etiquetas que antes habían usado para describir sus libros, la cual era una función pedida desde hace mucho tiempo por los usuarios para hacer sus etiquetas más congruentes entre sí. Es el script que tal vez más me enorgullece, no solo porque sirvió como prueba de concepto para su incorporación directamente en el sitio (a beneficio de todos sus usuarios), sino que también requirió que yo aprendiera sobre cosas con las que no tenía mucha experiencia hasta esa fecha, como XMLHttpRequest/Ajax, localStorage, autocompletar de jQueryUI, expresiones regulares y pruebas de rendimiento.

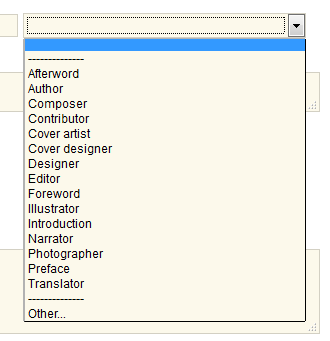
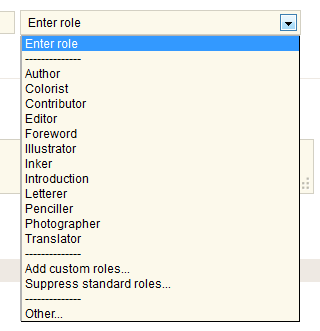
Roles a medida
LibraryThing tiene un menú de papales básicos de los que uno puede elegir cuando cataloga sus libros (autor, ilustrador, editor, etc.). Pero si con frecuencia se necesita usar un rol que no está en esa lista, es un dolor de cabeza tener que elegir "Otro..." y teclear el nombre del rol cada vez. Este script deja que uno cambie cuáles roles aparecen en el menú. Dado que cuando escribí el script LibraryThing no usaba jQuery, aproveché la oportunidad para mejorar mis habilidades con JavaScript nativo.


Vista previa de respuestas
Los foros sociales de LibraryThing tienen mecanismos para crear enlaces a mensajes anteriores fácilmente, pero al hacerles clic, el usuario es enviado a otro lugar. Este script crea una pequeña copia del mensaje referido en el mismo lugar donde el usuario ya está leyendo.

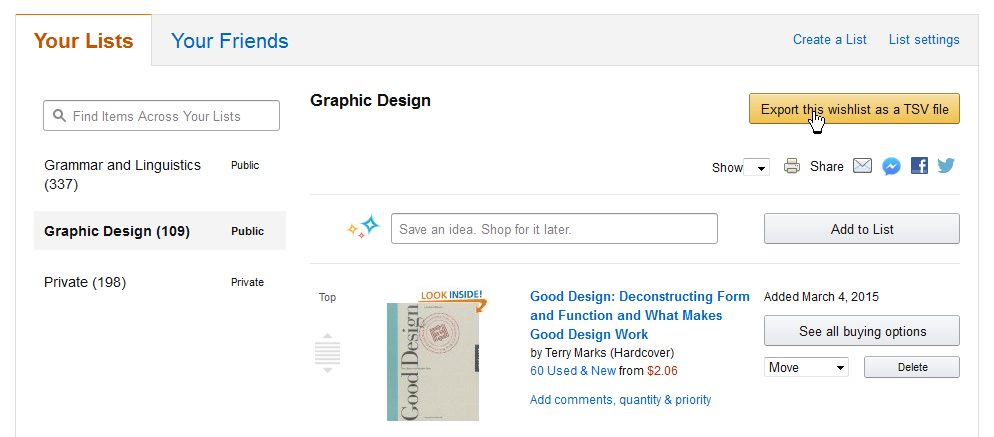
Exportador de Listas de Deseos de Amazon
No todos mis scripts son hechos para LibraryThing. Hice este después de la frustración de perder algunos datos en mi lista de deseos de Amazon.com. Ahora puedo tan solo hacer clic en el nuevo botón "Exportar" y guardar una copia local de la lista, ¡así de rápido!

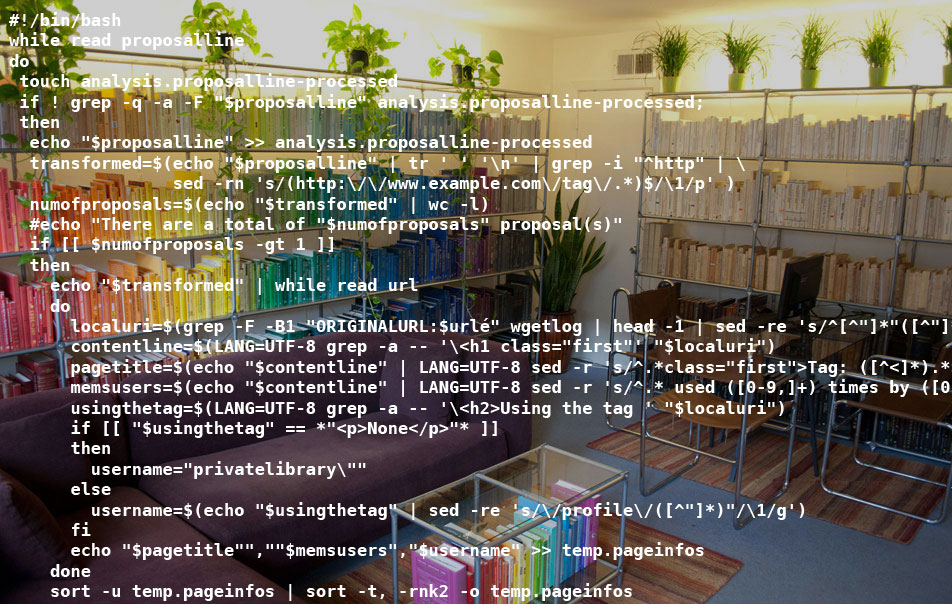
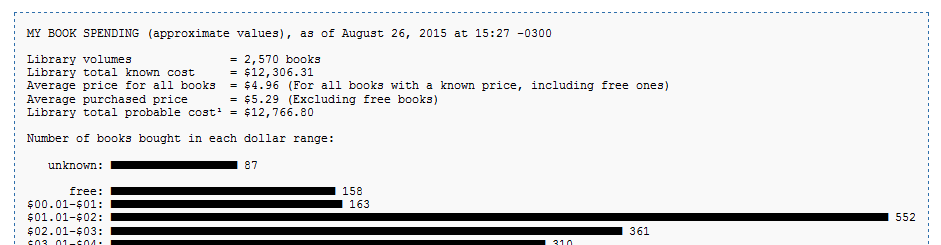
Scripts de shell y gawk
Tampoco todos mis scripts son scripts de usuario. Escribí mi primer shell script para sumar la cantidad de dinero que había desperdiciado gastado en libros durante varios años, el cual mostraba un histograma de la distribución. Puede ver el script entero en GitHub.

Currículum
Max Starkenburg
Portafolio: https://maxwell.fyi/es · max@maxwell.fyi
Lo que le puedo ofrecer:
Transformar sus metas conceptuales en entregables digitales a través de la construcción de interfaces intuitivas fortalecidas por código robusto y limpio y elementos visuales estéticos.
Se puede contar conmigo para aportar:
- una fuerte defensa de las necesidades del usuario
- un enfoque a resolver problemas que es colaborativo, meticuloso e integral
- dos décadas manejando las capacidades de HTML, CSS, JS y otras tecnologías relacionadas
Buscaré de forma proactiva la solución óptima a cada problema, sea con un diseño creado en Illustrator, un script de Bash, o algo intermedio, para brindarle un producto exitoso y experiencia de usuario agradable.
Experiencia laboral
Universidad George Washington · Diseñador web ("Web Designer")
Bibliotecas e Innovación Académica (GWLAI) · 11/2016–hoy
- Dirección u orientación en cada paso del ciclo de vida de los sitios web de GWLAI (hechos en Drupal 7 y Drupal 8), con el objetivo de facilitar la promoción de recursos estudiantiles por parte de editores de contenido y al mismo tiempo reducir cuellos de botella de desarrollo, incógnitas y costosos cambios retroactivos:
- Recopilación de requisitos y delimitación del alcance de proyectos
- Creación de maquetas interactivas y responsivas para uso en pruebas de usabilidad
- Configuración del sitio y evaluación de módulos contribuidos
- Desarrollo de código para el theme (tema) usando Sass/CSS, Twig y JS/jQuery; incorporación de bibliotecas y APIs de terceros; revisión de cumplimiento de accesibilidad; ligero desarrollo de módulos usando PHP
- Participación en revisión de código, depuración de errores y pruebas de calidad; optimización de nuestro flujo de trabajo de Git
- Mantenimiento de los sitios a través de Drush, desarrollo de scripts de copias de respaldo y consultas sobre cambios de servidor
- Creación de planos de planta interactivos (en formato SVG) enlazados desde el catálogo de la biblioteca para mostrar al usuario la ubicación exacta del libro en los estantes físicos
- Asesoramiento a colegas de toda la organización para satisfacer sus necesidades de creación de contenido, consultando sobre las mejores prácticas de accesibilidad, las capacidades de CSS y la incorporación de JavaScript
- Dictado de talleres para estudiantes, empleados y profesores sobre Adobe Illustrator y HTML/CSS
- Producción de arte para anunciar talleres, lecciones, exposiciones y eventos de entrenamiento
OERPUB | Diseñador de interacciones ("Interaction Designer")
Iniciativa de edición de recursos educativos abiertos · 12/2011–04/2014
- Creación desde cero de maquetas funcionales de alta fidelidad de un editor WYSIWYG en línea que permitía a catedráticos publicar libros de texto de calidad profesional
- Cuantificación del éxito relativo de los aspectos interactivos de la interfaz, conduciendo múltiples estudios de usabilidad utilizando las mismas maquetas
- Creación de un set de íconos vectoriales de código abierto, diseño de un logo y modificaciones de plug-ins y plantillas en WordPress para el sitio web de la iniciativa
Universidad Rice · Diseñador y desarrollador XSLT ("Designer and XSLT Developer")
Servicios Académicos Digitales ("Digital Scholarship Services") · 11/2010–04/2011
- Modificación del archivo digital académico de la universidad en DSpace usando XSLT para brindarles a investigadores una experiencia de imagen y navegación sin contratiempos al repositorio de miles de artículos
- Reparación de errores en el XSLT e incorporación de nuevas funciones en la salida HTML de 500 documentos XML
Universidad Rice · Diseñador web/gráfico ("Web/Graphic Designer")
Connexions (ahora llamado "OpenStax CNX") · 01/2001–04/2011
- Dirección del diseño visual en un repositorio educativo y medio de publicación abierto de más de 18.000 páginas, 2.000 usuarios y 1,6 millones de visitas mensuales
- Creación iterativa de ideas de diseño (2.200 maquetas en total) para nuevas funciones como la interfaz de búsqueda/navegación, plug-ins de redes sociales, diseños de marca conjunta, perfiles de usuario, la interfaz de publicación, la página principal y la interfaz de etiquetado
- Garantía de la alta calidad del software mediante la realización de pruebas exhaustivas en cada ciclo de lanzamiento
Formación académica
Universidad Rice (Rice University) · Houston, Texas, EEUU
Licenciatura en Estudios de Arquitectura (BA, Architectural Studies) · 2003
Experiencia e información adicionales
- Conferencias: Asistencia a DrupalCon 2018 y 2019, Drupal GovCon 2018 y 2019, AccessU 2019 y asistencia regular a MeetUps de Drupal en el área metropolitano de Washington, DC
- Cursos: Inscrito en talleres de medio día hasta de varios días sobre ES6, Composer y desarrollo en PHP
- Idiomas: Inglés: hablante nativo · Español: dominio intermedio-superior (ILR 3, CERF B2)
- Experiencia intercultural: 2 años de residencia y trabajo remoto en Chile y México (2015-16)
- Residencia: Ciudadano estadounidense, actualmente en Washington, DC, abierto a traslado o trabajo de forma remota
LinkedIn: /in/max-s/es | StackOverflow: /users/5285945 | GitHub: /maxstarkenburg
Colofón
Creación del sitio
Usé Jekyll además de algunos otros gems de Ruby para poder hacer la página bilingüe sin duplicar el código, para escribir el CSS en Sass y para que pudiera mantener presentes los diseños anteriores de la páinga con facilidad (está viendo versión 1, vea versión 2 o versión 3). Manejé el cógido en Git, generalmente escribiéndolo en una virtualización de Ubuntu a través de VirtualBox, haciendo push al repositorio "origin" en BitBucket como recaudo y haciendo push a otro repositorio remoto en mi alojamiento web donde un "post-receive hook" escrito en Bash construye el HTML y otros archivos. Traté de asegurar que cada diseño fuera responsivo para una buena experiencia independientemente del dispositivo desde el que se lee y aproveché la creación de algunos de los diseños para hacer animaciones de archivos SVG y de CSS.
Aparte de lo notado aquí en el colofón y algunos comentarios en el código, todo fue programado por su servidor desde cero.
Debajo de la cubierta
Además de algo de JavaScript de jQuery, Velocity.js y Bootstrap (este por su función "scrollspy"), en esta página configuré Magnific Popups y Colorbox para las galerías, usé la fuente Lato por Łukasz Dziedzic (alojada en Bunny Fonts), Formspree para un formulario de contacto sin PHP, Let's Encrypt para el certificado SSL y algunos íconos por Open Iconic y Icon 54. Usé ScreenToGif para crear y gifsicle para optimizar las animaciones de los ejemplos de trabajo. Las siguientes herramientas también fueron de gran ayuda: Color Blender de Eric Meyer (provee puntos medios entres colores con valores hex), regex101 (un probador de expresiones regulares y maravilloso antídoto a dolores de cabeza) y Can I Use? para información sobre compatibilidad entre navegadores.
Estemos en contacto
¿Tiene una pregunta, comentario o trabajo para mí? ¿Me quiere saludar nomás? Adelante ...
